Swipeable ListView in Xamarin Forms

Today, We will demonstrate how you can implement Swipeable listview in Xamarin Forms using SwipeView.
To demonstrate these features, let’s say we have a listview control that should show a playlist of songs. Users can favorite or delete song from the playlist.
Note: SwipeView available in Xamarin.Forms 4.4 and later Nuget.
Must Read: Top 8 Reasons Xamarin App Development Could Help You to Grow Your Business
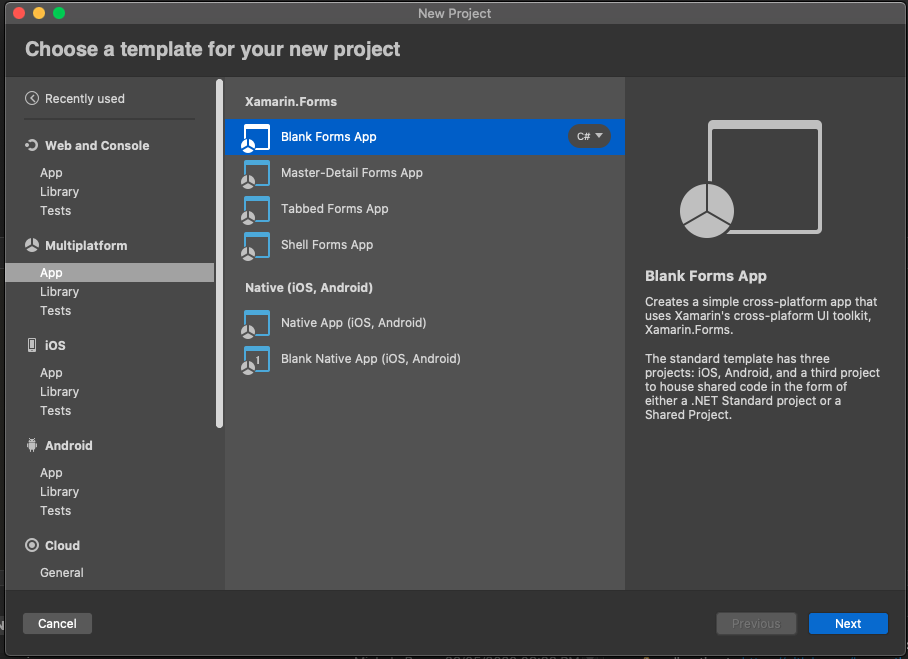
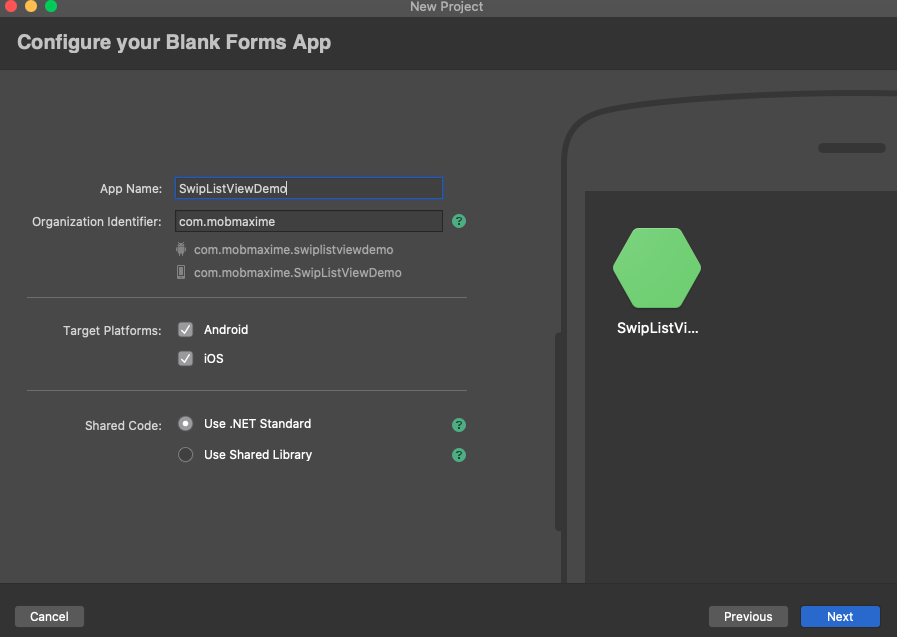
Setting up a Blank Solution
We will start by creating a Blank Forms application. We will use the Blank Forms App (Multiplatform) provided by Xamarin.


Data Class
Here is a simple data class that will hold some details about a song.
public class Item
{
public string SongName { get; set; }
public string AlbumThumbnail { get; set; }
public string SingerName { get; set; }
}
The BaseViewModel class is the extended class of INotifyPropertyChanged, to update the property & view.
BaseViewmodel
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace SwipListViewDemo
{
public class BaseViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged([CallerMemberName] string propertyName = "")
{
var changed = PropertyChanged;
if (changed == null)
return;
changed.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
MainViewModel
We add some dummy playlist data in list-view.
using System.Collections.ObjectModel;
namespace SwipListViewDemo
{
public class MainViewModel : BaseViewModel
{
ObservableCollection<Item> _listData;
public MainViewModel()
{
BindData();
}
public ObservableCollection<Item> ListData {
get {
return _listData;
}
set {
_listData = value;
OnPropertyChanged();
}
}
private void BindData()
{
ListData = new ObservableCollection<Item>();
ListData.Add(new Item() { SongName = "Shape Of You", SingerName = "ED Sheeran", AlbumThumbnail = "https://miro.medium.com/max/2560/1*bqNsZ6GB2aMsZE20m8tcJw.jpeg" });
ListData.Add(new Item() { SongName = "Despacito", SingerName = "Luis Fonsi feat. Daddy Yankee", AlbumThumbnail = "https://i.ytimg.com/vi/x724C_mntSE/maxresdefault.jpg" });
ListData.Add(new Item() { SongName = "Bom Bidi Bom", SingerName = "Nicki Minaj", AlbumThumbnail = "https://m.media-amazon.com/images/I/810LbeBAA5L._SS500_.jpg" });
ListData.Add(new Item() { SongName = "Witness", SingerName = "Katy Perry", AlbumThumbnail = "https://www.aljazeera.com/mritems/Images/2014/10/26/04cca55fea2247b2a15d32ca7227291c_18.jpg" });
ListData.Add(new Item() { SongName = "Tsunami", SingerName = "Katy Perry", AlbumThumbnail = "https://i.ytimg.com/vi/nZ-X-dhQrvQ/maxresdefault.jpg" });
ListData.Add(new Item() { SongName = "Swish Swish", SingerName = "Katy Perry Ft Nicki Minaj", AlbumThumbnail = "https://a10.gaanacdn.com/images/song/75/21459675/crop_480x480_1534501869.jpg" });
ListData.Add(new Item() { SongName = "Greedy", SingerName = "Ariana Grande", AlbumThumbnail = "https://i.pinimg.com/originals/4f/90/91/4f90916647b1819cc3e99928086af00c.jpg" });
ListData.Add(new Item() { SongName = "I Got You", SingerName = "Bebe Rexha", AlbumThumbnail = "https://i.ytimg.com/vi/VpUgwi-9b1I/maxresdefault.jpg" });
ListData.Add(new Item() { SongName = "Wake Me Up", SingerName = "Avicii", AlbumThumbnail = "https://upload.wikimedia.org/wikipedia/en/d/da/Avicii_Wake_Me_Up_Official_Single_Cover.png" });
ListData.Add(new Item() { SongName = "BeFoUr", SingerName = "Zayn Malik", AlbumThumbnail = "https://assets.teenvogue.com/photos/56ea9853d06bfe7770d2bf32/16:9/w_1280,c_limit/12797882_1298441130172810_1723182945_n.jpg" });
ListData.Add(new Item() { SongName = "Mercy", SingerName = "Shawn Mendes", AlbumThumbnail = "https://a10.gaanacdn.com/images/song/75/21459675/crop_480x480_1534501869.jpg" });
}
}
}
Layout
We will use a ListView and SwipeView is wrapped in a DataTemplate, so it can be easily reused within the ListView.
<?xml version="1.0" encoding="utf-8"?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:ffimageloading="clr-namespace:FFImageLoading.Forms;assembly=FFImageLoading.Forms"
x:Class="SwipListViewDemo.MainPage">
<ListView
x:Name="listView"
HasUnevenRows="True"
SeparatorVisibility="None"
ItemsSource="{Binding ListData}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout
Spacing="0">
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem
IconImageSource="ic_heart.png"
BackgroundColor="LightSeaGreen"
Invoked="SwipeItem_Favorite" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem
IconImageSource="ic_bin.png"
BackgroundColor="IndianRed"
Invoked="SwipeItem_Delete" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
<StackLayout
Spacing="10"
Orientation="Horizontal"
Padding="20,10">
<ffimageloading:CachedImage
Source="{Binding AlbumThumbnail}"
DownsampleWidth="60"
DownsampleHeight="60"
HeightRequest="60"
WidthRequest="60"
LoadingPlaceholder="ic_placeholder"
ErrorPlaceholder="ic_placeholder"
DownsampleToViewSize="true" />
<StackLayout
VerticalOptions="CenterAndExpand"
Spacing="5">
<Label
Text="{Binding SongName}"
FontSize="18"
TextColor="Black"/>
<Label
Text="{Binding SingerName}"
FontSize="13"
TextColor="Gray"/>
</StackLayout>
</StackLayout>
</SwipeView>
<BoxView
HeightRequest="1"
VerticalOptions="EndAndExpand"
BackgroundColor="Gray" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
In the code behind our MainPage, we will handle the Delete and Favorite Item Action.
using Xamarin.Forms;
namespace SwipListViewDemo
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
Title = "Playlist";
BindingContext = new MainViewModel();
}
void SwipeItem_Delete(System.Object sender, System.EventArgs e)
{
var selectedItem = (sender as SwipeItem).BindingContext as Item;
DisplayAlert("", selectedItem.SongName + " Deleted From PlayList", "ok");
}
void SwipeItem_Favorite(System.Object sender, System.EventArgs e)
{
var selectedItem = (sender as SwipeItem).BindingContext as Item;
DisplayAlert("", selectedItem.SongName + " Added In Favorite List", "ok");
}
}
}
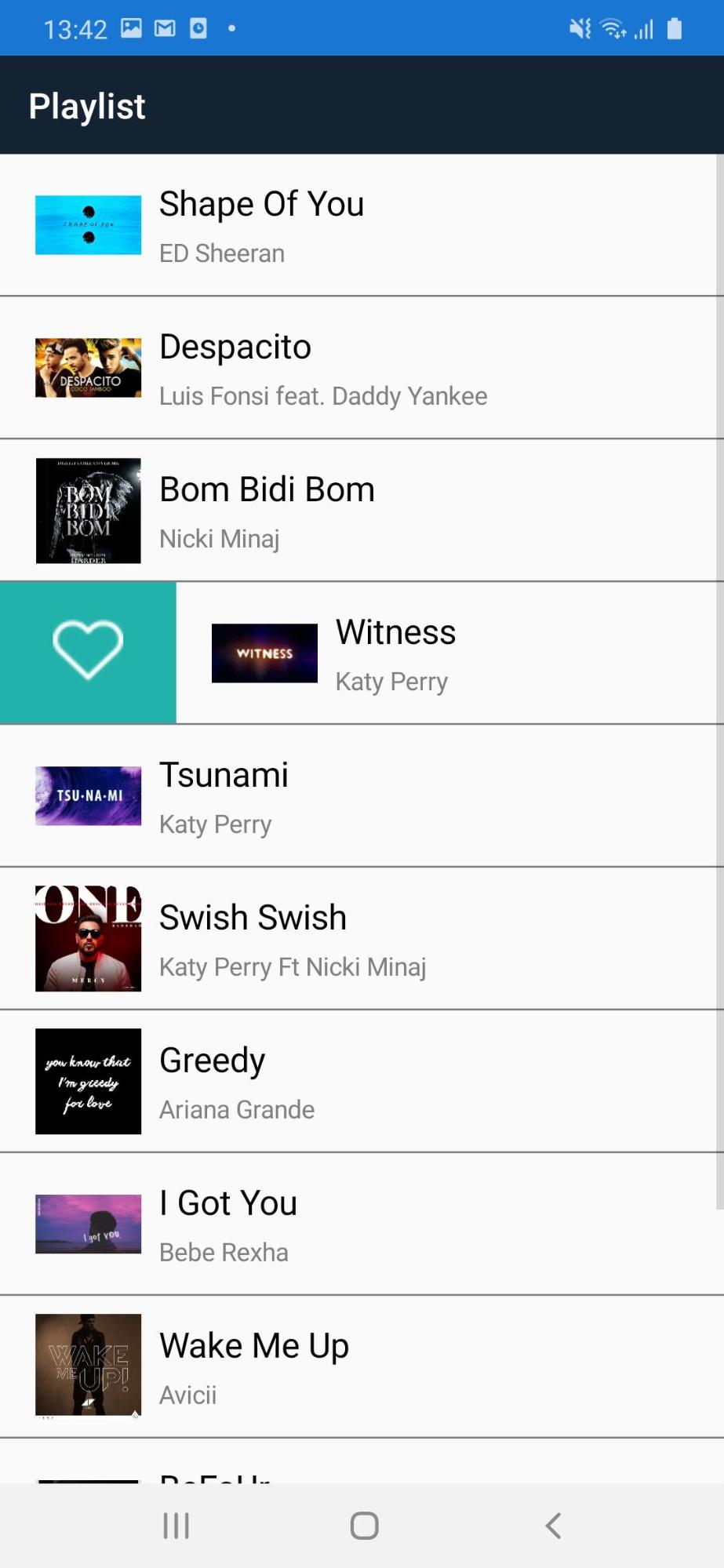
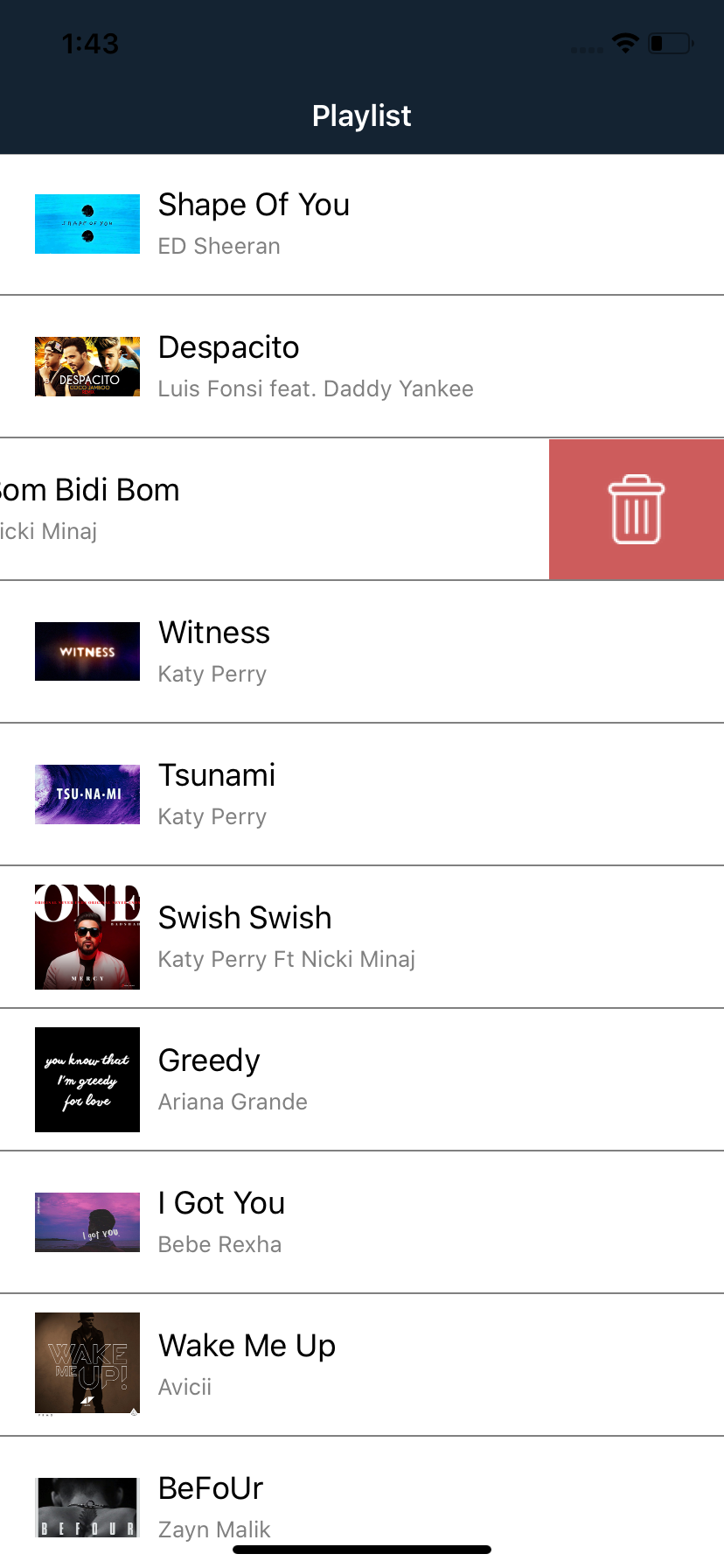
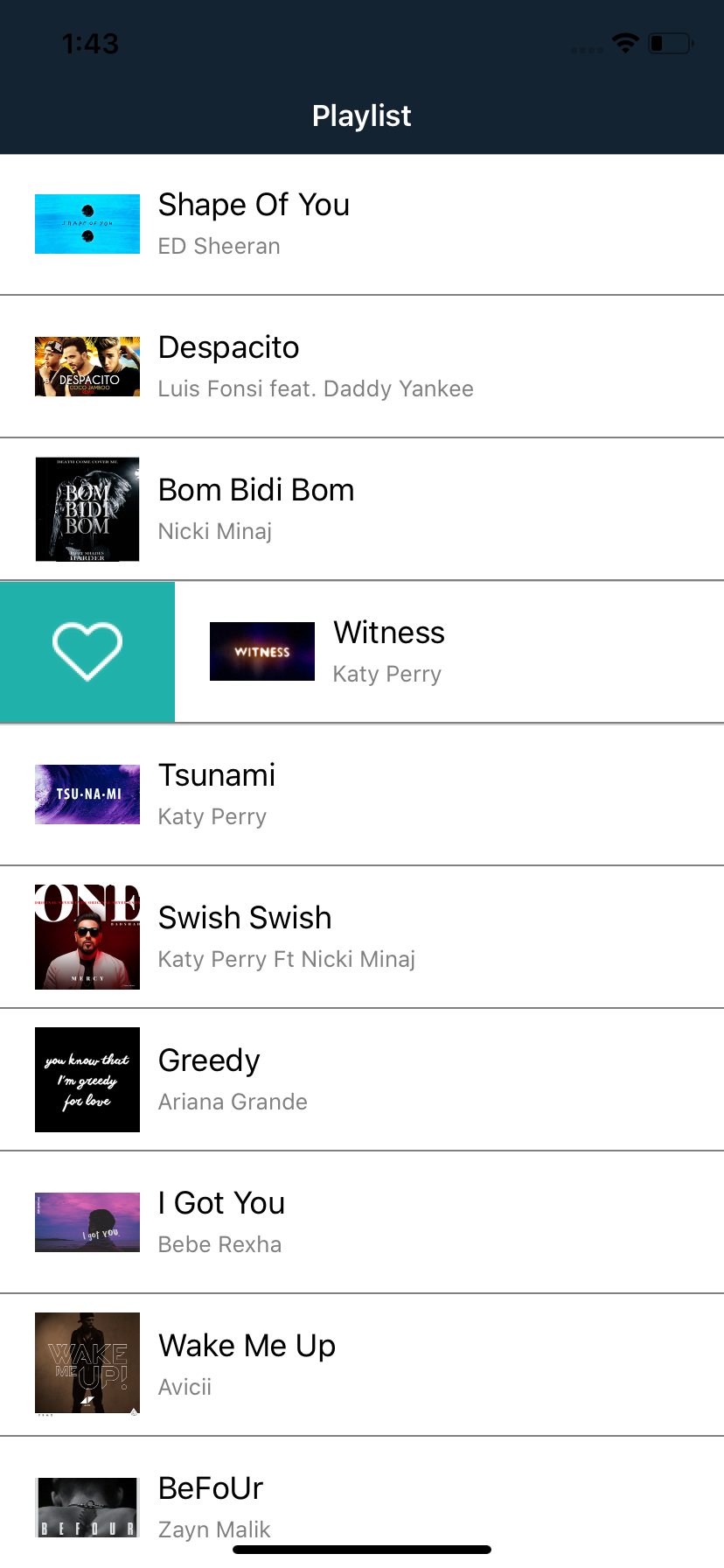
That’s it! Now the ListView is not just styled, but it allows for right and left item swipe behavior with action.
Here is what the final result should like on Android and iOS :
Android:


iOS:


You can find the whole source-code in my Download.
Thanks for reading, I hope it helps you.
Happy Coding!
Join 10,000 subscribers!
Join Our subscriber’s list and trends, especially on mobile apps development.I hereby agree to receive newsletters from Mobmaxime and acknowledge company's Privacy Policy.
