Top Web Design Trends to Lookout in 2024

Steve Jobs once said that design is not how it feels but how it works, and this statement holds true to date. We will take this as the central theme while knowing which are the top web design trends of 2021. Not only the ways and means but even the thinking behind the web design changes with time because at its back, the way customers interact with a platform also changes.
The advent of new web design trends is, to some extent, driven by changing customer behavior. Moreover, the designs today are meant to enhance the user experience making them the focal point of the entire website. More than this, the web design trends 2021 are influenced by realism. In other words, designs built on realistic standards are characterized by minimalism, neomorphism, 3D, animation, etc.
Here the Top Web Design Trends of 2024
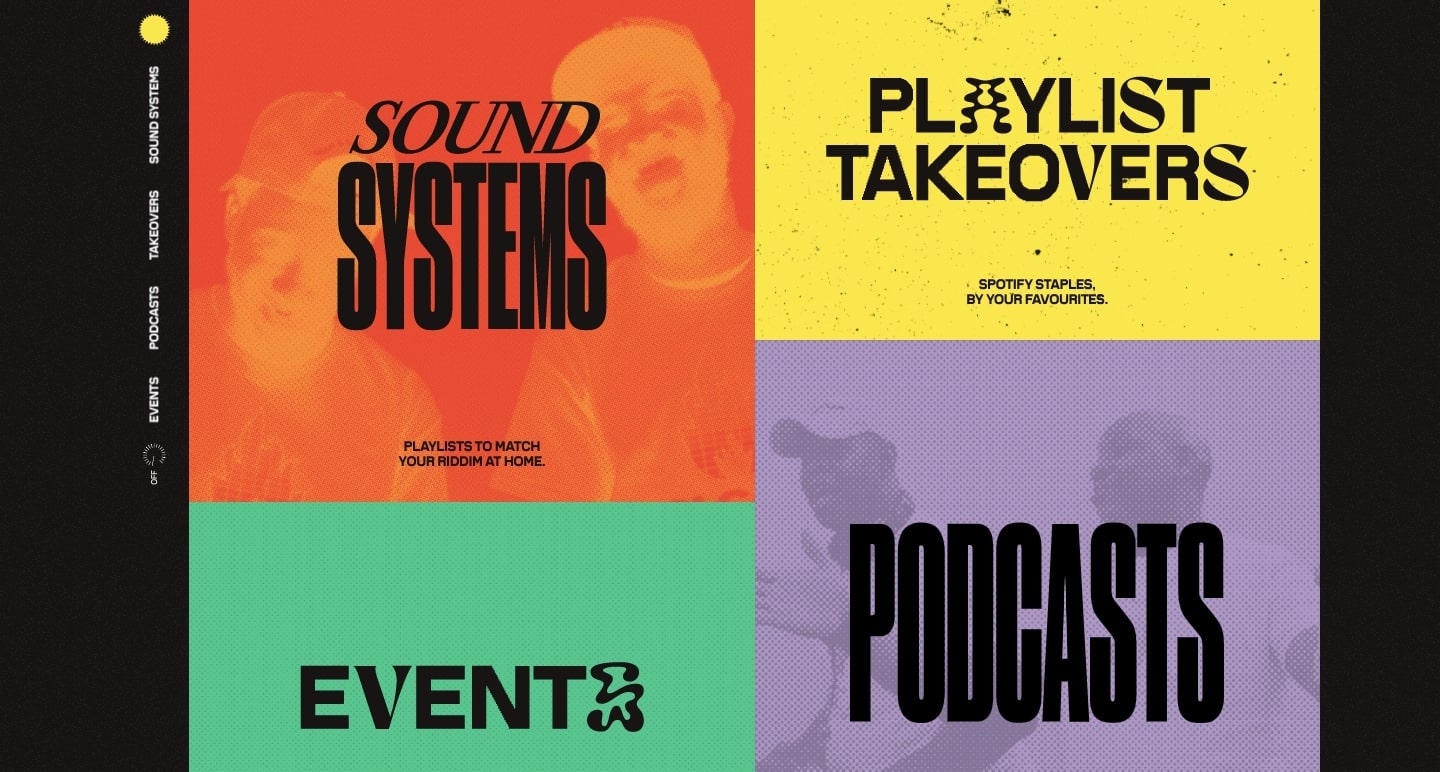
1. Retro Style Fonts
The throwback typography that creates a “making old things look cool again” notion is making new headways into the industry. Designers and creative thinkers work with the old fonts and add to them their own stylizations to ensure that they reflect the requirements of the present while sustaining usability.

Source: Spotify
Have a look at the event poster by Spotify. Notice the changes in fonts they have created to bring something new to the viewer. The mixing of fonts with contrasting backgrounds makes the poster more attractive and happening, which is the ideal mix to show for a music event.
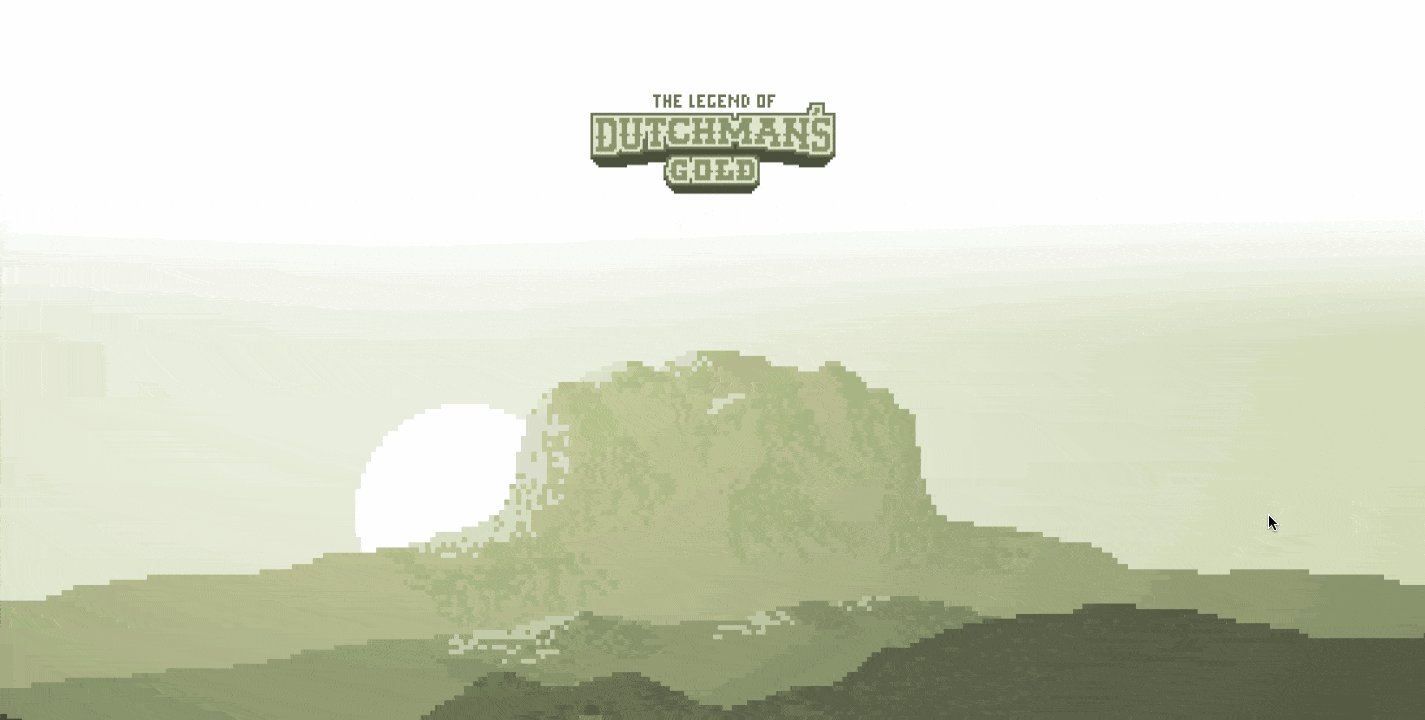
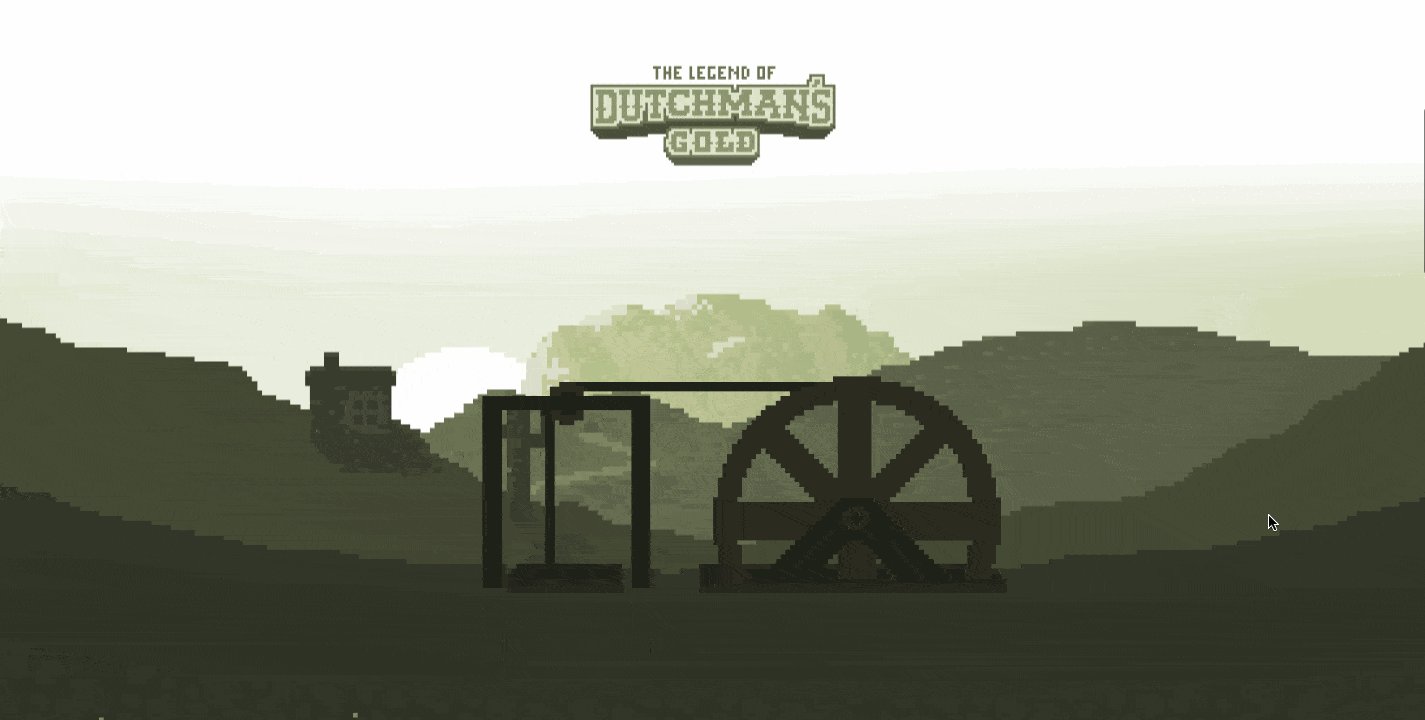
2. Parallax Animation
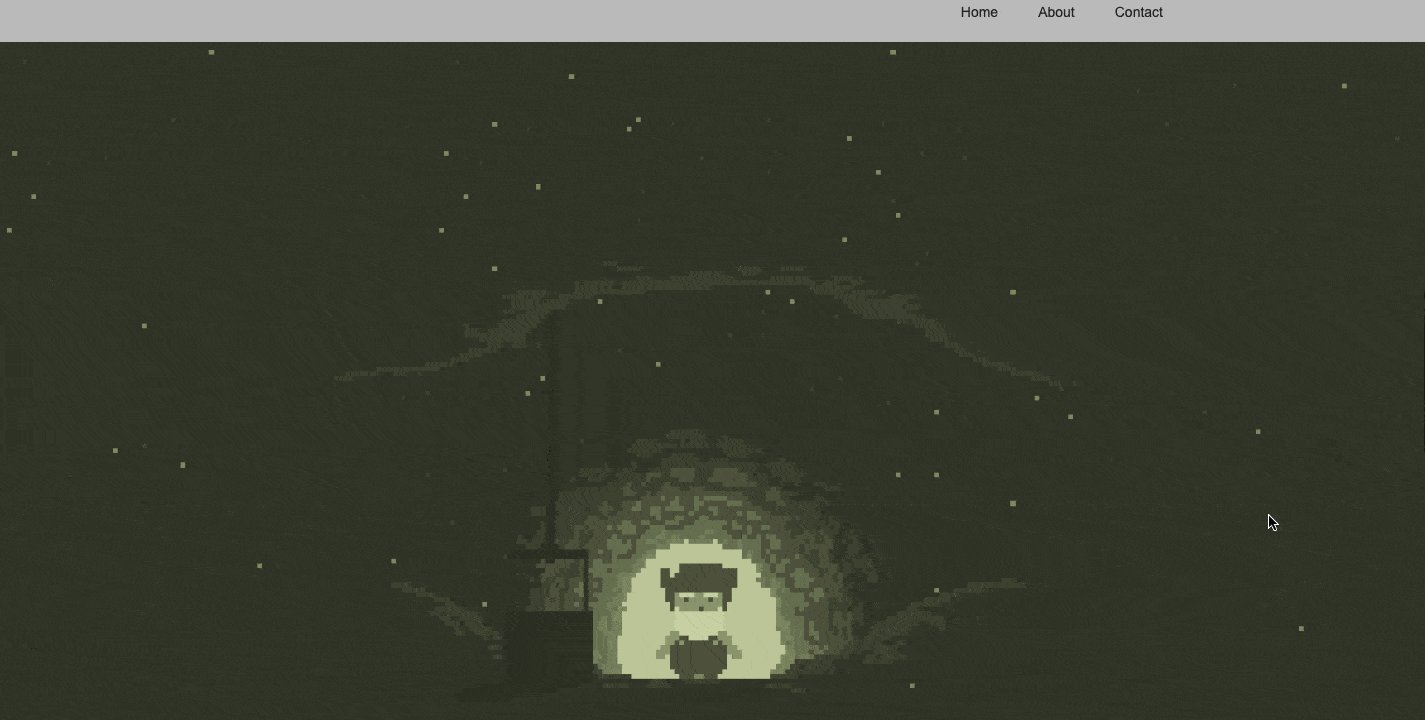
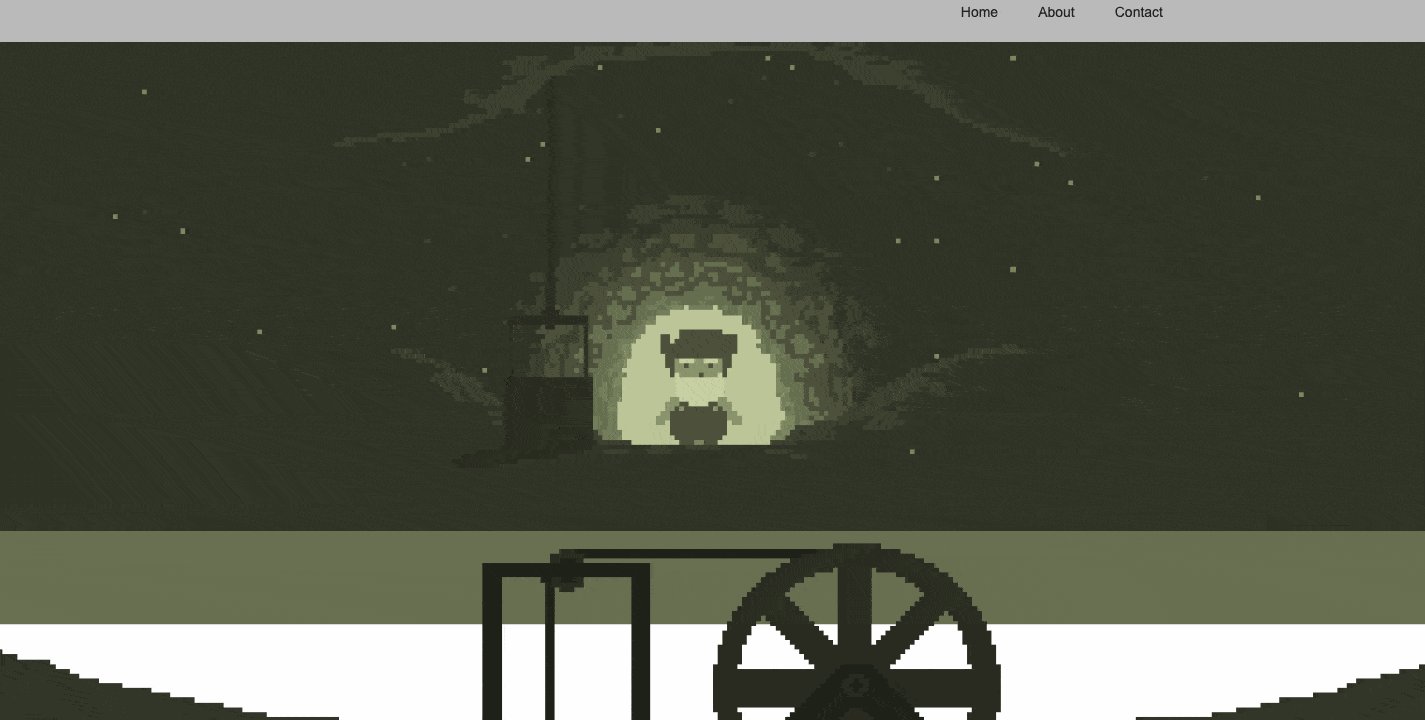
Animation has been one of the top web design trends of 2021, and within this, parallax animation is taking the lead. Parallax animation is a unique technique where the background images on the interface are moving more slowly than the images at the front.

Source: InVision
So with the background and foreground images moving past each other at different speeds, creating an optical illusion. To our surprise, we observe this sort of optical effect in our daily lives. Reckon the visual experience you get while driving past the scenery.
Designers have now recreated this illusion onto web pages along with adding depth to the entire scenery to create an immersive user experience. Adding parallax animation is useful when you want to share an extensive amount of information without using words.

Source: Webflow
However, while adding such animations, you must keep a few things in mind;
- Use them to enhance your information sharing aspects and not hinder any sort of content sharing.
- The animation should not make it harder for your users to complete a task like clicking on the CTA or scrolling down without any lag.
- Use the parallax animation graphics judiciously. These things take up more space, and adding will take a toll on the web page loading speed.
- If you are using parallax animation, do not contain it to a small part of the screen; spread it out.
- Give your users the option to turn off the parallax animation.
Must Read: Mobile App Development Tools for Building Apps in 2021
3. 3D Visualizations and Color Schemes
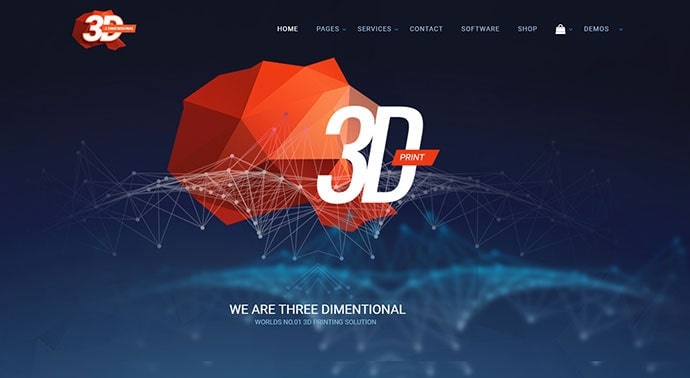
Creating 3D effects on a web page seems a bit complex, but it is, however, one of the rising web trends 2021 created with an aim to enhance the user experience smartly, swiftly, and effectively.

Source: Bashooka
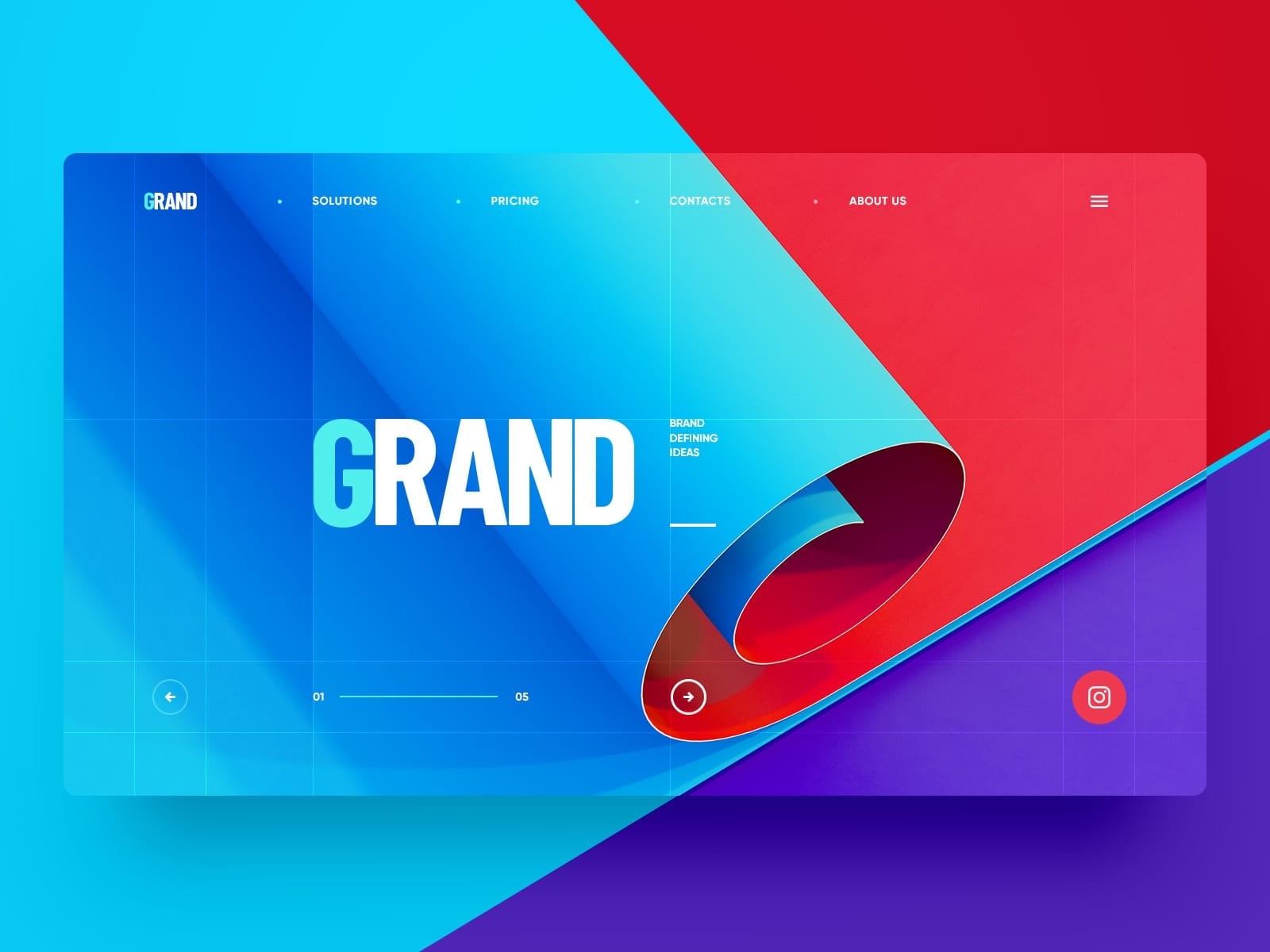
Along with 3D effects, the designers are using vibrant colors that augment the core brand message and resonate with the audience as well as their emotions. Adding 3D colors in the design involves fine shading the colors augmented knitted with 3D imagery and typography, adding to the overall user experience.
3D elements create a depth effect that immerses the users into the web page. Apart from the 3D visualizations and colors, we are also observing designers setting unique web design trends 2021 by giving a minimalist touch to the entire website.

Source: Avocode
Without a doubt, we can say that 3D is highly engaging, interactive, and a captivating technology delivering an awesome customer experience. There are a lot of things in 3D designing, including the 3D content, elements, figures, etc. It is up to the designer to use the different components to their benefit and according to the brand voice.
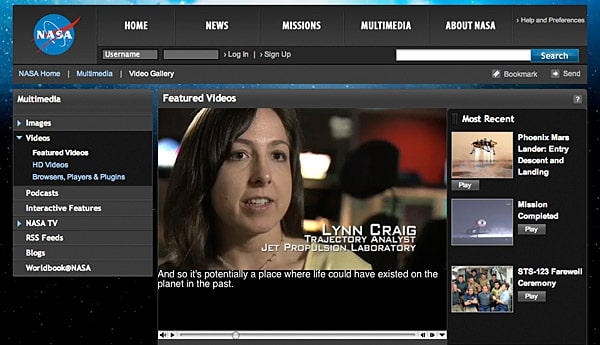
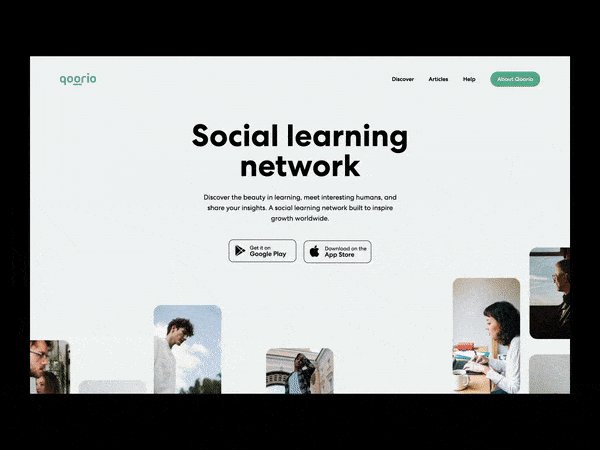
4. Multimedia User Experience
The progressiveness of internet speed and efficiency have come as a blessing for the designers and developers as it helps create interactive user experiences spearheaded by visuals, audio, video, etc.
At the end of it all, you are looking at creating high-quality multimedia experiences leading to successful design implementation. Creating multimedia experiences for your end-user is subject to certain requirements. That is why we have kept on the list of the latest web design trends.

Source: Webstyleguide
- You need to keep the interface simple and streamlined. This is especially important when you want to combine motion and audio with an aim to reduce distractions.
- Use various media formats to maximize content outreach and accessibility.
- Add HTML tags and Alt-text for images and other media content to increase their visibility.
- Any sort of multimedia content should not play automatically. Add a play button instead so that the viewers can take control of how they interact with the website.

Source: Pinterest
You must understand that using multimedia requires taking every step responsibly. You do not want to overdo this part, as slow-loading content will tax the user experience.
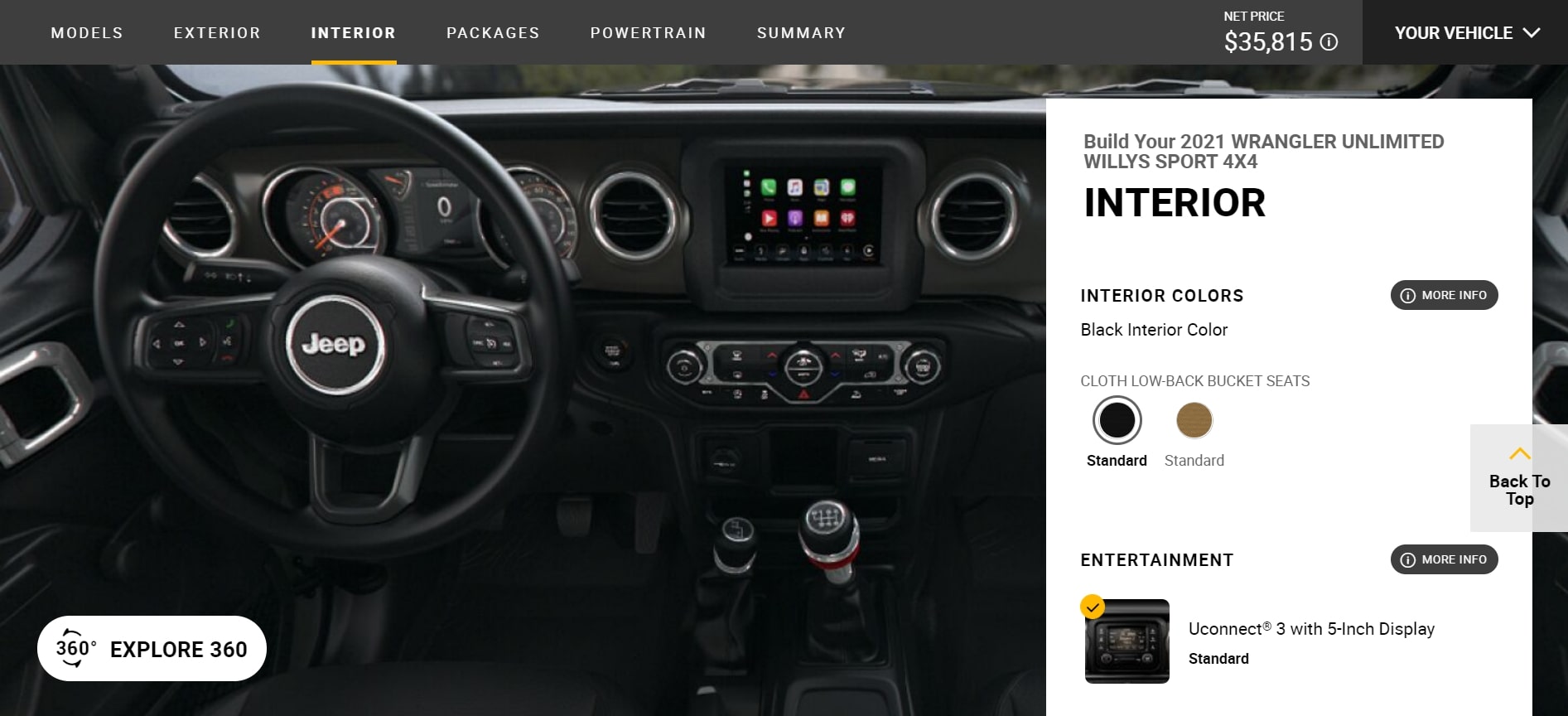
5. Augmented Reality
AR defines layering images over reality facilitating a new experience for the users consisting of the real world by using the device’s camera. One of the best examples of AR is Pokemon Go, where the users can use their camera to find the characters.

Source: Wpmayor
With AR inclusion in application and website design, you can build an immersive user experience. Majorly, eCommerce stores are using AR to help their customers choose the products.
As one of the top web design trends of 2021, websites that sell apparel, furniture, watches, spectacles, are using augmented reality to help their customers try products virtually. Not just for shopping, but training and educational platforms are also using this technology to visualize the subject matter.
Jeep is using AR technology to help users build a custom jeep along with exterior and interior additions with their Build & Price a Jeep.

6. Scorllytelling
A rather unique name for a concept, don’t you think? The concept is about telling stories through web experiences and creating visual tales consisting of impressive stories and hooks while creating a brand-specific narrative.
In other words, scrollytelling is about reinforcing the web design to tell compelling stories decorated with images, audio, and other forms of media content. This technique is best applied to a scenario when you want to share the timeline or state some events in a chronology.
The best part about this specific innovative web design trends of 2021 is sending the message without using audio or video. It is a mixture of images and powerful content that begets the desired response.
A couple of things to keep in mind while implementing this trend includes;
- Limit the area of motion. Do not cover the entire website into a scrollytelling exercise.
- Create interactions with your users. Give them control of the entire motion.
- Whatever you share with the scrollytelling technique, it has to augment the brand message and not divert the users away.
From storytelling to scrollytelling, we are looking at converting a long story into an interactive one with the help of content, images, and an innovative web design.
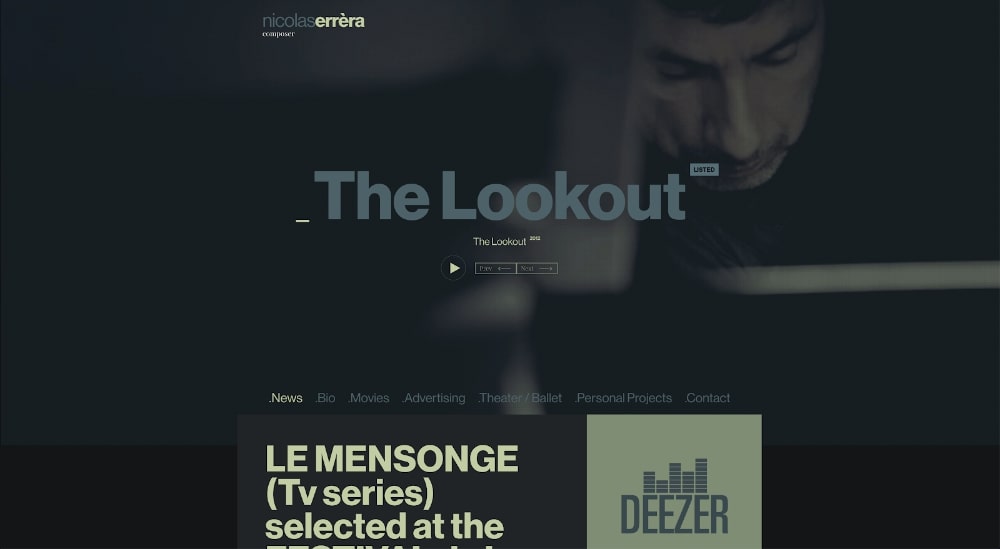
7. In With the Dark Mode
Some of the latest web design trends are about fusing the old with the new. Back in Black is another example of bringing back the old ways of creating a web design. The designers today are sprucing up the web pages to let people embrace black.

Source: Pinterest
The purpose of this trend is to create the best pop-out experience for the viewers and enhance the design outlook. This is the perfect example of changing web design trends with user preferences.
Using mobile devices during the night is already straining on the eyes. On top of that, engaging with a website with glossy and high-luminescence colors is another ingredient for a bad user experience.

Source: Dev Community
A black background with soothing and tolerable colors and popping out fonts sends across the perfect message by letting the user focus on a specific piece of information.
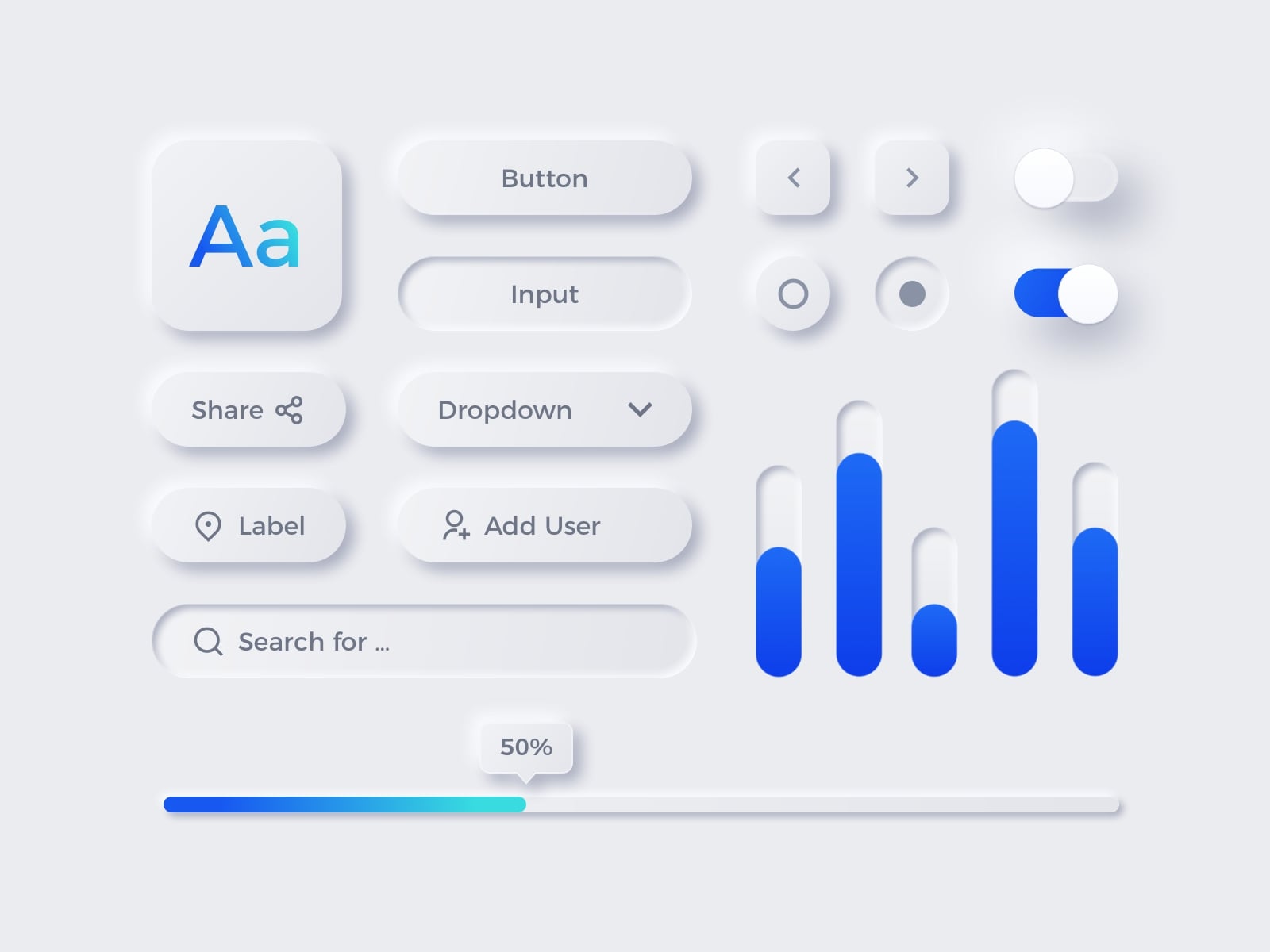
8. Neumorphism
Neumorphism emerged from Skeuomorphism and developed as a new way for the designers helping them impress the users with higher usability and feel. Since it has evolved from its predecessor, Neumorphism has some traces of Skeuomorphism, with a focus on the color palette.

Source: Medium
So, this web design trend 2021 aims at improving the user experience by merging colors and improving the physicality of the icons, items, and other things related to the UI. In technical terms, we can call this concept digital embossing or debossing, empowering the designers to overhaul the flat designs and create an interface to build better user connections.
Neumorphism creates a unique concept where the buttons and items are made to protrude out from the interface while they are ingrained inside the background. Furthermore, these are decorated with solid colors that have low contrast and the perfect amount of shadow.
9. Designs With a Cause
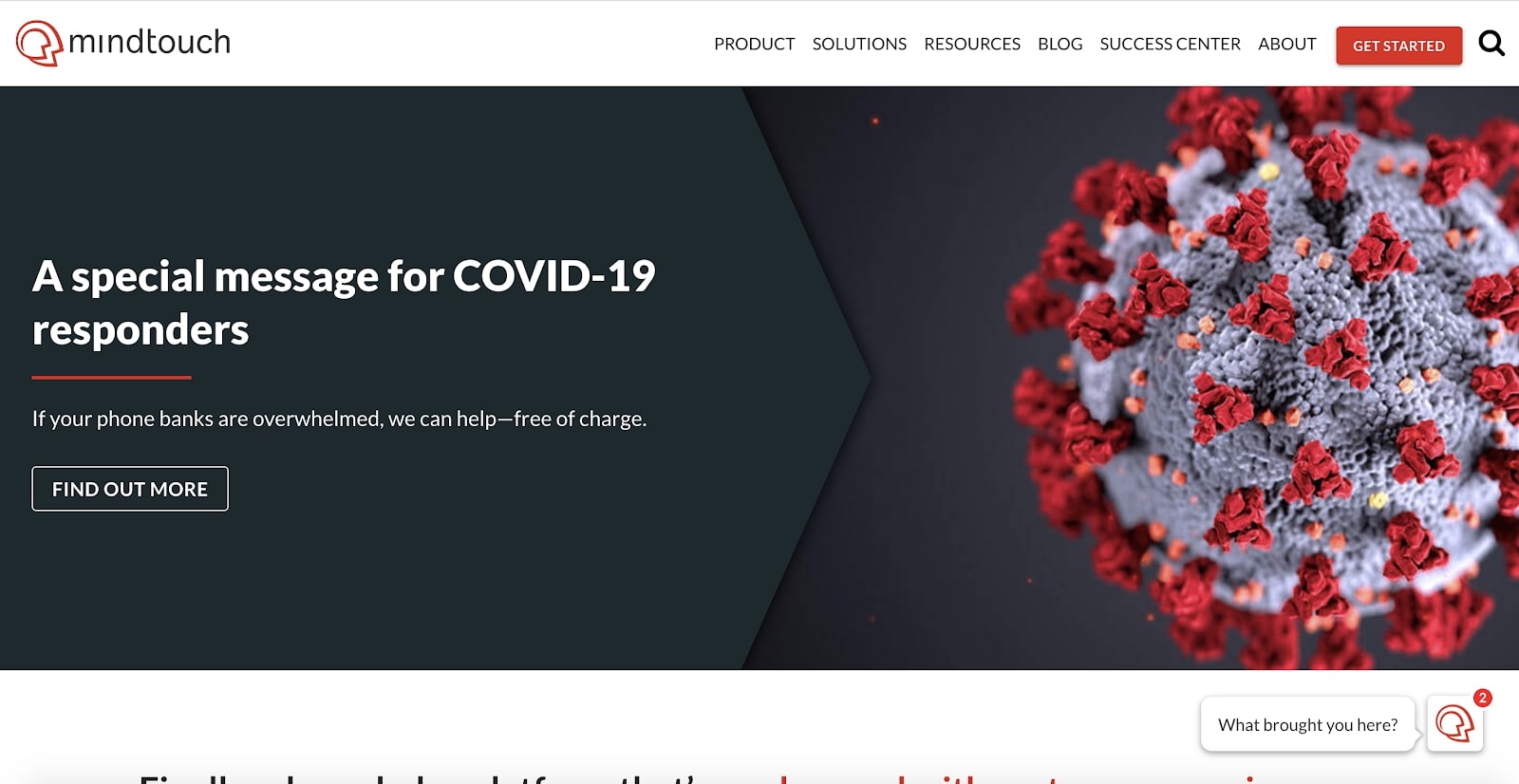
The internet has become a refuge for everyone during the pandemic as the majority of what we do in our daily lives is dependent on access to the web. From live events to meetings, shopping, entertainment, talking to your doctor, and whatnot.
So the designs are created to impact the users and help them become aware about their current standings and while enhancing the entire experience.

Source: Torque Magazine
Going through 2021, we will see several more designs that are conforming to a new style of imagery resonating with a social movement or a cause. Today it is a pandemic. In the future, it can be anything related to the environment or equality, etc.
The focal point here is as more and more brands will start associating themselves with their audiences on a deeper level, they will want their web addresses to reflect the same. Using effective web designs for this purpose also means these businesses can drive their customer’s thinking and opinions towards a desired behavior or influence their decisions.

Source: Pinterest
Right now, the web designs can be used to generate awareness about the COVID-19 virus. In the future, the same interface can be used to raise awareness about another issue. It is about sharing the same values and driving joint decision-making at a time of need.
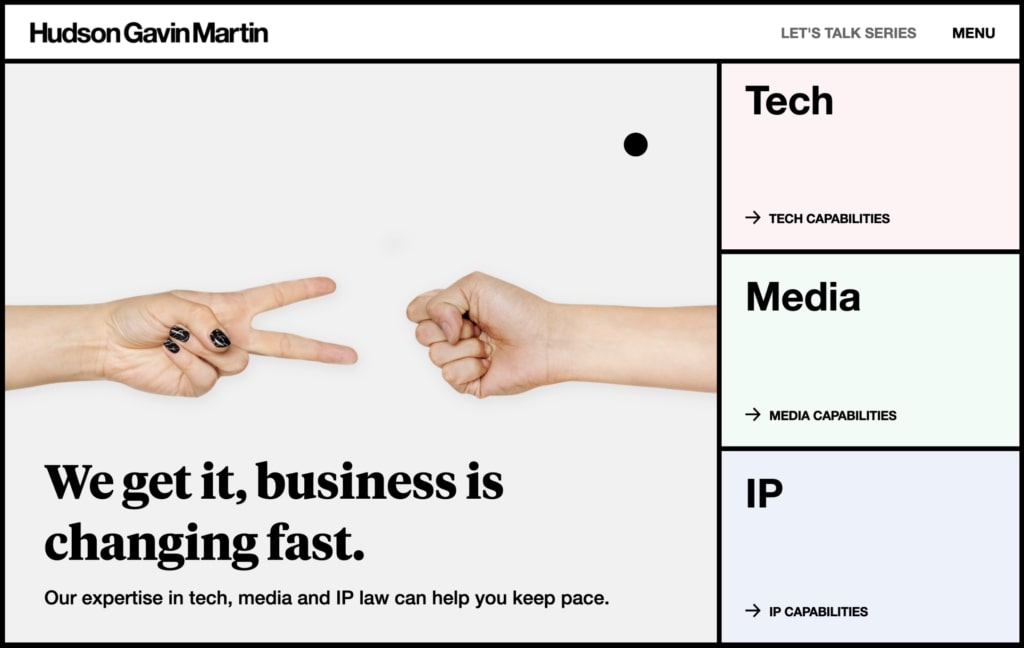
10. Geometric Designs With Grids
Geometric shapes have always been regarded as smooth, simple, and streamlined additions to an interface. Working with grids means you get the benefit of creating a symmetrical design with a smoothly laid-out structure. The creative effects are created with clean and bold fonts giving the entire design an aesthetically efficient appeal with easy-to-understand content.

Source: Voalabs
Moreover, geometric grids make for an easy-to-navigate design and help the designers dedicate columns for the content that is most crucial for the brand. The geometric grids don’t have to have a uniform arrangement. The arrangement of the columns and other aspects can differ and change according to the required design.
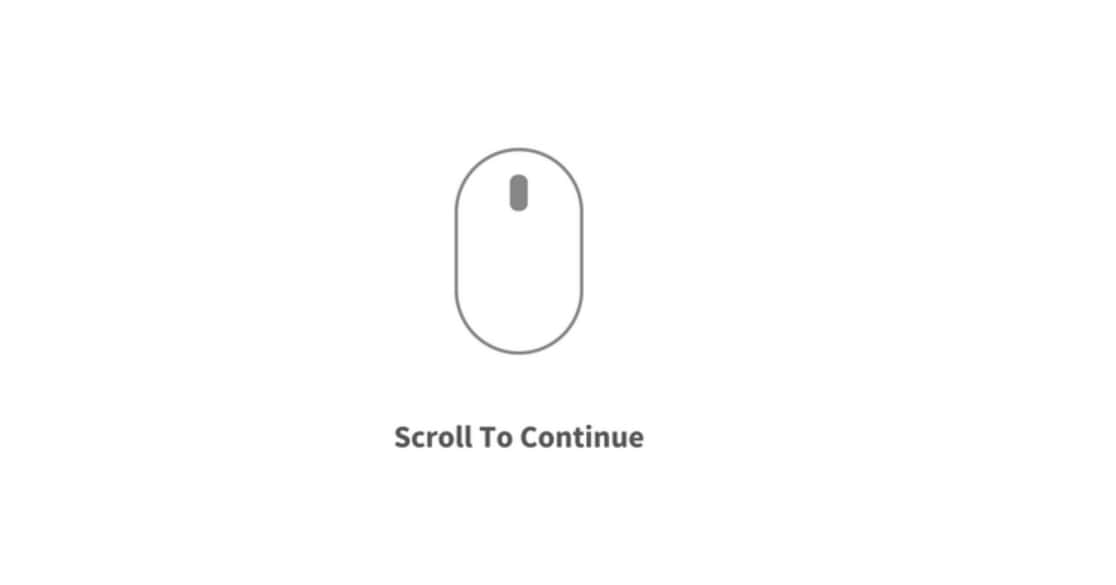
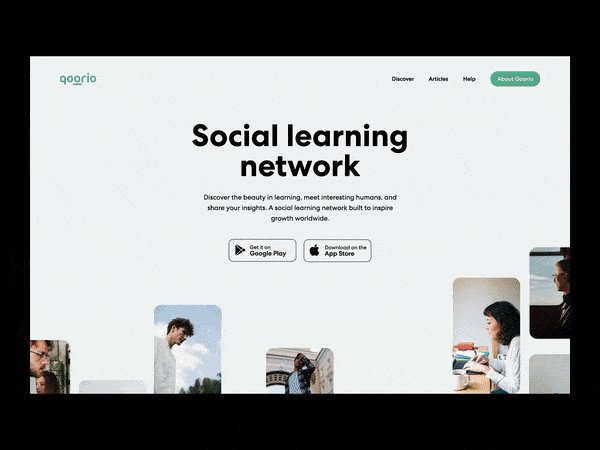
11. Transformation in Design While Scrolling
You must have come across the “Scroll To Continue” element after opening a website. The presence of this heading implies that the website wants to share their story with you as you scroll down.

The dynamic web style is aimed at creating better interactions and remembrance among the audience. The simple action of scrolling down the mouse wheel unfolds events and stories on the screens.
These are not content-only messages, but they are added with relevant imagery and animations. Hence, giving us another one of the top web design trends of 2021.
Scrolling transformation is a unique concept where the users get involved in unfolding things as they interact with the platform. Again, this web design format’s core gives the user power about how they want to interact with the website.

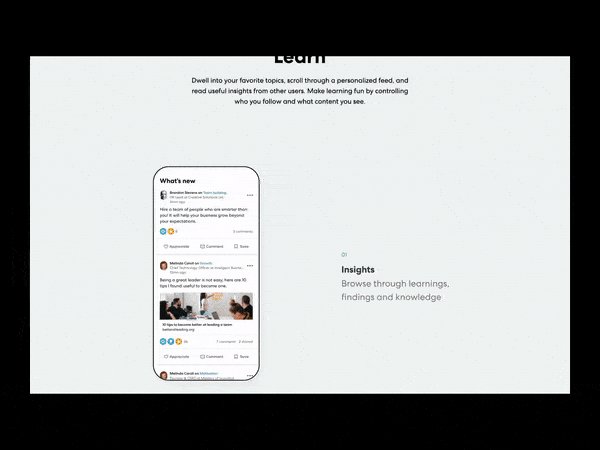
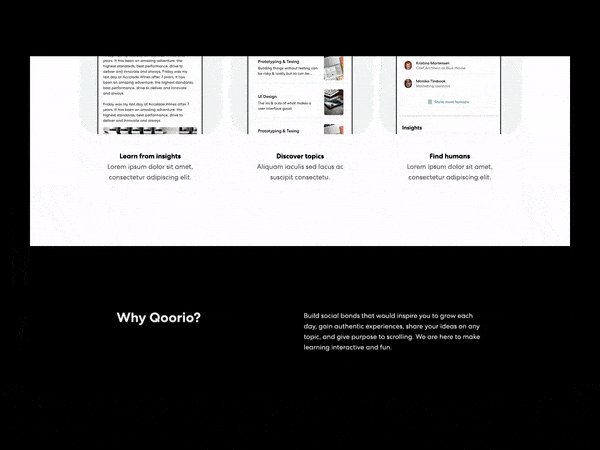
Source: CreativeTim
Even though the users have the power to scroll up or down, the designers create scroll designs to ensure that the visitors interact with them. They are very subtle in their making and have all sorts of colors, images, and animations to impress, hook, and convert the leads.
12. Material Designing
Another one of the web design trends 2021 that has been making rounds for quite some time now. This concept is an evolution of flat design, which works but only with traditional interfaces but not the ones your customer is expecting today.

Source: CodeCondo
The purpose of adding material design aspects is to merge the real-world textures and uses with the digital interface. Flat design was all about adding colors and everything glittery to the design, but material design augments it by adding usability.
On the whole, material design is a design system created by Google in 2014. The system is backed by open-source code helping teams create and share high-quality digital experiences.
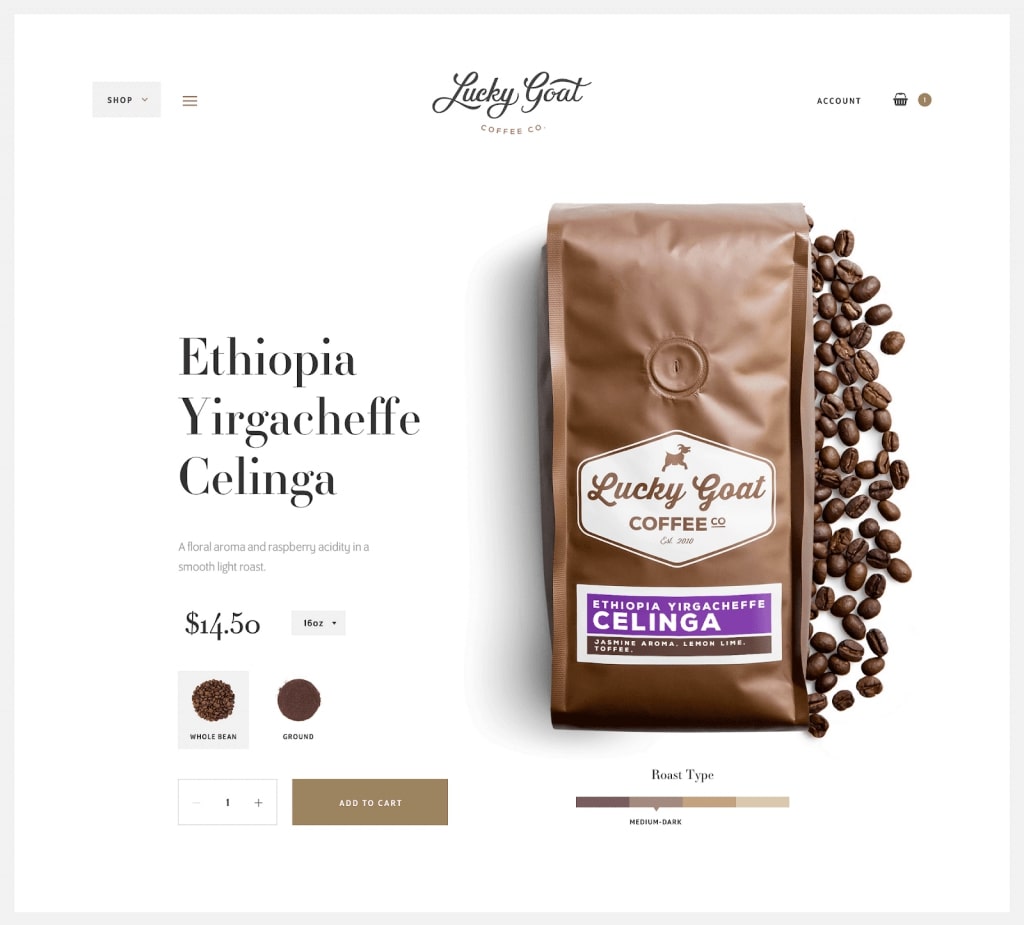
13. Digitalizing Physical Products
The more we are interacting with the digital world to fulfill our purposes, the more difficult it is for the physical product manufacturers to address their audiences. Hence, another creative and latest web design trends emerged with the purpose of merging the real and digital world.

Source: Designveloper
An entire page colored with the shade of new nail polish or a small version of a board game meant to play physically are a few aspects of this new trend. The motive of joining hands with this trend is sharing the energy and enthusiasm of both worlds to provide the best user experience.
Today we are using the web for every purpose, which makes such a fusion pertinent and a creative way to enhance engagement.
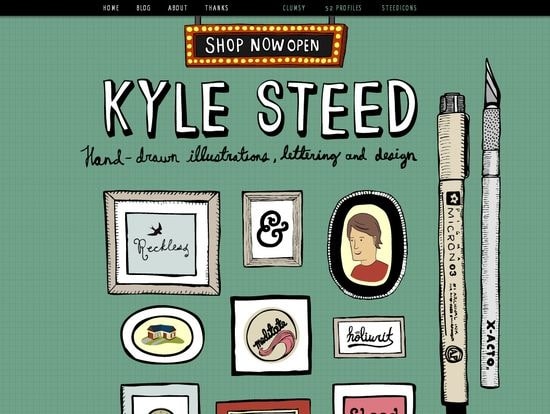
14. Sketching the Design Elements
Unarguably visual elements are still more powerful than using words to explain a concept and in web design, visualizations are imperative. They attract the users faster, retain them for longer, and deliver the message in the shortest possible time.

Source: Awwwards
Furthermore, web designers also want to showcase the website in the best possible manner so that they can attract more traffic and sustain their audience’s interest. One of the many ways designers use is hand drawing the website elements to inspire and stimulate a response.
15. Micro Interactions
Another name for this web design trend 2021 is small animations added to the website for a specific purpose. Moreover, it guides the users towards a specific action that the brand wants them to take.

It can be to explore the website further, fill a form, share their email ID, download a file, etc. As these micro-interactions are helpful, they have become a favorite among the web designer’s community.
Conclusion
Just as the world around us changes, the designers are also faced with new challenges for creating better, personalized, and interactive user experiences. Hence, just like the top web design trends of 2021, we observe new additions to the way designs are created and shared.
As a professional web development company, we are always excited to see how the design industry changes and harmonizes with the new. We have seen some design trends fading away in all these years while others get an incredible upgrade. How do you think the web design trends are taking shape, and how would they fare in the future?
Join 10,000 subscribers!
Join Our subscriber’s list and trends, especially on mobile apps development.I hereby agree to receive newsletters from Mobmaxime and acknowledge company's Privacy Policy.