A Comprehensive Guide on React Native

React Native (RN) has been a hot topic in the realm of application development. With its unique capabilities, all levels of developers and businesses like to work with React Native. We have big houses like Uber, Microsoft, Facebook, etc., using this framework for a wide range of solutions.
As of 2023, React Native takes the second spot with 35% usage in the list of cross-platform mobile frameworks used by developers. Whether or not React Native is fit for your development project depends on the requirements. However, if you are searching for the top React Native app development company, it’s better to get familiar with RN’s workings and capabilities.
This blog will also serve as a great starting point for beginner developers who are looking to get into React Native development and want to know how everything works in this framework.
Understanding React Native | Reasons for Success and Benefits

Let me start talking about React Native development by first explaining the framework. React Native is a popular JavaScript-based mobile app development framework used to build mobile applications for iOS and Android. With RN, you can build native-like applications that work as smoothly as any application development natively for a specific platform. With RN, you need to write the code once, and it’s rendered to run on Android and iOS platforms through the same codebase.
The application code is represented in different React components, which are required for development. These components are then compiled into native code for iOS or Android, depending on the platform. Working with React Native, you can compose a rich UI for a mobile app using declarative components.
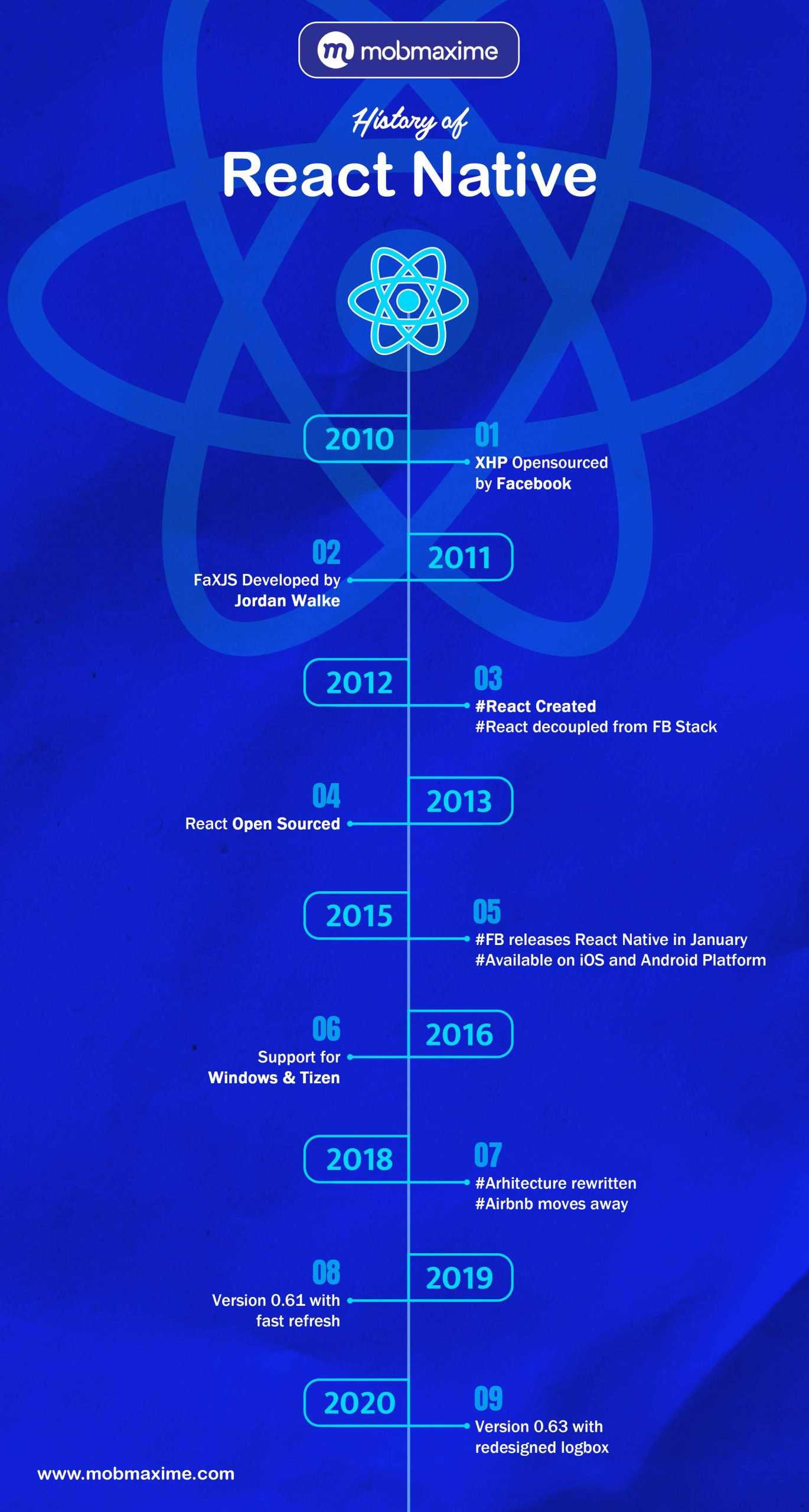
React Native History
React Native is the brainchild of Facebook, which was officially launched in 2015. Before its launch, Facebook developer Jordan Walke discovered a method to generate UI elements for iOS applications using JavaScript. This was groundbreaking because, earlier, JavaScript was only used as a web-based solution.
So naturally, when Jordan Walke found it could also be used to build UI elements of mobile applications, an event was held to discover additional capabilities. Initially, it was only built for iOS, but later, the team behind it also added support for Android.

React and React Native | How do they Differ?

Even though they come from the same source, React and React Native are different. React or ReactJS is a JavaScript library used for building a website’s front end. However, React Native, which is powered by React, allows developers to use a set of UI components that will quickly compile and launch iOS and Android applications.
React and RN use a mix of JavaScript and markup language, JSX, but with a difference in the JSX components of both development technologies. So, it’s true when you hear that knowledge of React is essential if you want to start working with React Native. As a top React Native mobile application development services company, we offer React and React Native development solutions to help businesses of any size and scale grow and expand.
What is Cross-Platform Development?

Cross-platform development is about creating digital solutions compatible with any platform and hardware device. This means a cross-platform application can run smoothly on Android, iOS, Linux, and Windows, among other platforms.
In this format, you only need to write the code once, as opposed to the native development format, where the application code is written separately for every platform. Using a cross-platform system for app development, businesses can spend less and reach a wider audience while ensuring platform consistency.
The code you write is reusable, which means you can use it across different solutions with or without edits. Most importantly, a React Native mobile app development company can ensure quicker deployment of the solutions.
Ultimately, React Native has revolutionized the way we build and maintain mobile applications today. Providing a powerful and efficient platform for cross-platform app development, it allows a React Native mobile app development company to achieve faster time-to-market. It also helps maintain a unified application look while ensuring it has the uniqueness of the platform on which the app is used.
What to Know Before Working with React Native?
It’s clear that you need a good understanding of JavaScript before using React Native. Plus, you need familiarity with React as RN is built on top of the former. Let’s see how you can begin with React Native mobile application development services.

You should have a good understanding of the following programming languages and working experience in them as well.
-
HTML
React Native utilizes JSX syntax, which is inspired by HTML. So, a good understanding of HTML will help follow React Native’s structure and components of React Native, leading to more intuitive development.
-
CSS
React Native developers use StyleSheet API, which closely resembles CSS. So, knowing all about CSS principles is instrumental in effectively styling the application components across different platforms.
-
JavaScript
React Native is built on JavaScript. So, knowing JavaScript is crucial. A good understanding of the programming language is essential to understand components, State, Props, and event handling. Moreover, since JavaScript is asynchronous in nature, it’s even more important for React Native to fetch data and complete network requests.
-
TypeScript
TypeScript is an optional skill React Native developers can possess. TypeScript features static typing to JavaScript, which is useful in catching errors early on in the development process. Using static typing for React Native, developers can improve code maintainability.
React Native provides a framework for easy development. However a solid understanding of HTML, CSS, JavaScript, and TypeScript is essential to build, style, and maintain React Native applications.
Explaining the Workings of React Native
At the core of React Native, you will find a combination of JavaScript and JSX (JavaScript XML). This allows developers at the top of React Native app development to build rich, dynamic mobile apps using commonly known web development principles.

This makes React Native different from traditional and native app development approaches where you use Swift for iOS or Kotlin for Android. In React Native, the entire codebase is written in JavaScript, but the application still runs natively on both iOS and Android.
Let’s see how
JavaScript and JSX: The Building Blocks
We already know that React Native applications are built on JavaScript. And it’s a programming every developer is familiar with or has used at least once. So this makes it easier to start using React Native for mobile development without having to learn a whole new stack.
However, it’s not as easy as it reads. In React Native, you don’t write HTML or CSS like you do in web apps. Instead, the framework leverages JSX to describe what the UI should look like.
In other words, JSX works as a syntax extension for JavaScript, which looks a lot like HTML. In the context of React Native, JSX is used to define the components of your app, whether it’s a button, text, or an image.
| import React from ‘react’;
import { Text, View } from ‘react-native’; const MyApp = () => { return ( <View> <Text>Hello, React Native!</Text> </View> ); }; |
It’s a simple code snippet where the View component is the container (similar to a div in HTML), and the text component is used to display text. Both of these are native components. However, the thing to note here is that you are interacting with them via JavaScript and JSX.
It’s a secret only the best React Native app development services providers understand. Basically, it handles converting this JSX into actual native code for iOS and Android. From here, the key concept of bridges comes to light.
React Native Bridges | Connecting JavaScript to Native Code
Bridges makes React Native so powerful and flexible by facilitating communication between JavaScript code and the native platform where the application will run. Here’s how it works;
- JavaScript side: Your app’s logic lives on JavaScript, and it includes everything from handling user input to fetching data from an API.
- Native side: The native platform (iOS or Android) takes care of rendering the UI, connects the app with device features (like the camera or GPS), and handles user interactions.
The way it works is when you perform an action in JavaScript; the command is sent over the bridge to the native side. The native side then processes the command and relays the results back to JavaScript over the same bridge.
And its asynchronous communication, meaning that JavaScript and the native code run in parallel, but they exchange messages as needed.
Importance of Bridge in React Native
The bridge enables React Native to maintain a single codebase across platforms. It’s the communication system of this bridge that gives React Native its signature property of “write once, run anywhere,” while still providing true native performance.
For example, if you want to use the camera on an iPhone, React Native will send a request via the bridge to iOS, and the camera will open using the iPhone’s native functionality. It works similarly on Android and lets the app use device-specific functionalities through the bridge.
Moreover, if your project requires specific platform features that aren’t available through React Native’s APIs, you can always write custom native modules in Swift (for iOS) or Java (for Android) and connect them through the bridge, allowing them to interact with JavaScript code.
Beginning with React Native Development | Environment Setup
React Native application development is a smooth process, but only if you do it right. The first crucial step is setting up the development environment. Regardless of the fact that you are just getting started or are an experienced developer, ensure the system is ready to handle React Native’s tools and requirements.
React Native Environment Setup
Here’s how developers at the top React Native mobile app development company configure the environment.
- Install Node.js: React Native runs on Node.js to operate its development tools. So begin by installing the latest Node.js from the original source. With it, you will also get Node.js npm (Node Package Manager), which is required to manage dependencies.
- Install React Native CLI: Among the different methods to run React Native apps, React Native CLI is the most common and the best as well. So, don’t waste your time looking for others; move ahead with CLI. Use the following command to run it globally on your device: npm install -g react-native-cli.
- Set up Android Studio or Xcode: Depending on your target platform (iOS or Android), you’ll need to set up either Android Studio or Xcode.
- Set up Android Studio for Android applications to handle the emulators, SDKs, and build tools.
- Similarly, get Xcode for iOS, which will let you build and run the app on simulators or real devices.
- Create a New React Native Project: Your environment will be set up as you complete the third step. From here, you can begin creating your React Native project by running the code: npx react-native init MyApp.
React Native components are an integral part of the environment as they provide the foundation for building and creating an app’s UI.
- View: React Native’s View component is similar to a div in HTML. It works as a container for other application components and facilitates easy handling of layout using Flexbox. Almost every UI element you create will be wrapped inside a View, making it one of the most important components to understand.
import { View, Text } from ‘react-native’; const MyApp = () => {
return (
<View>
<Text>Hello, World!</Text>
</View>
);
};
- Text: The Text component in React Native is used for displaying text in the application. In React Native, all text you add during the development process is handled by the Text component, and it also ensures that every text renders natively on both platforms smoothly and when required.
import { Text } from ‘react-native’; const Greeting = () => {
return <Text>Hello, React Native!</Text>;
};
- Image: This component is tasked with displaying images in the application. Regardless of the location of loading images, whether it’s a URL or local assets, the Image component supports various props and leverages its in-built flexibility to control the size, position, and load app images.
import { Image } from ‘react-native’; const MyImage = () => {
return (
<Image
source={{ uri: ‘https://example.com/image.jpg’ }}
style={{ width: 200, height: 200 }}
/>
);
};
- ScrollView: The ScrollView component in React Native facilitates a scrolling container to encapsulate multiple child components. You can use it when the content is too large to fit seamlessly on the screen. However, for long data lists, it’s better to use the FlatList or SectionList components for performance reasons.
import { ScrollView, Text } from ‘react-native’; const MyApp = () => {
return (
<ScrollView>
<Text>Item 1</Text>
<Text>Item 2</Text>
<Text>Item 3</Text>
{/* Add more items */}
</ScrollView>
);
};
- TextInput: As the name suggests, the TextInput component handles user input. This means whether you’re creating a login form or getting feedback, TextInput gives a medium to users for adding text, which you can then capture and process using state management techniques.
import { useState } from ‘react’; const MyForm = () => {
const [text, setText] = useState(”);
return (
<View>
<TextInput
value={text}
onChangeText={setText}
placeholder=”Enter text here”
/>
</View>
);
};
Can we also Use Native Components for Building Apps on React Native?
Even though React Native’s core components will provide everything required to custom-build mobile applications, you may need to access some platform-specific functionality or refine the app’s design, look, and feel using native components.
These native components enable you to use platform-specific APIs or UI elements directly from the native code. Using the native components with JavaScript code, it’s easier to extend the functionality of the application without compromising performance.
Remember the concept of Bridge we covered earlier? Well, when working with React Native, you can allow custom native modules to interact with JavaScript using the same bridge.
What Tools are Required to Build Applications with React Native?

You’ll need to have the right tools in place if you want to build a good application using React Native. Setting up your development environment with these essential tools will ensure that you’re ready to start coding efficiently and running your apps on both iOS and Android platforms.
-
Node.Js
React Native depends on JavaScript, we already know that. But Node.js provides the framework as the runtime environment that enables you to execute JavaScript outside of a browser.
Here are the things you can use Node.Js for;
- Managing dependencies
- Running development servers
- Building your project.
Node.Js comes with a npm (Node Package Manager), which you can use to install packages and libraries.
-
React Native CLI or Expo CLI
React Native gives you two options for setting up and running your projects: the React Native CLI and the Expo CLI.
- React Native CLI: It’s the standard command-line interface for React Native, which gives you more control over the app’s native code, facilitating access to platform-specific features. Go for this if your application needs deeper customization for instance when it needs linking with native modules or modifying iOS/Android code.
- Expo CLI: Expo is another framework and platform developers use for building universal React apps. With Expo, you’ll get several out-of-the-box tools to fast track development work and make it easier, especially if you are a beginner developer. However, if you need to use custom native code, you’ll need to “eject” from Expo.
-
Code Editor
A good code editor is crucial for a smooth development experience. Knowing this, most React Native developers use Visual Studio Code (VS Code), which is lightweight, highly customizable. Plus you’ll also get a wide range of extensions for React Native development, like ESLint, Prettier, and React Native Tools.
-
XCode
If developing applications for iOS, use Xcode. It contains the tools necessary to build and test iOS applications in a controlled environment. Moreover, you’ll need it to build, debug, and run your app in the iOS Simulator or on a physical iOS device.
-
Android Studio
It’s clear that Android Studio is required to build React Native apps that’ll run on Android platforms. With this, you’ll get Android SDK, emulators, and build tools necessary to compile and run your app on Android devices. Just like Xcode for iOS, Android Studio allows you to test your app on virtual Android devices before deploying it to real ones.
React Native Capabilities Required for Development

With React Native capabilities you can easily build high-quality applications. However, the basic understanding of these components and their structures won’t cut it. What you need is a detailed understanding of React Native core components and their capabilities, including things like managing their data flow and interaction with other components.
-
Class Components
Class components is an umbrella term encompassing all the React Native components. They allow you to use state and lifecycle methods, which means they are great at managing complex application logic. However, functional components are gaining more popularity than class components, the latter are still used and important for maintaining legacy codebases.
class MyComponent extends React.Component { constructor(props) {
super(props);
this.state = { count: 0 };
}
render() {
return (
<View>
<Text>{this.state.count}</Text>
</View>
);
}
}
-
Functional Components
Compared to class components, functional components are more lightweight and simpler to use. With these, you will use React Hooks, which grants functional components the capability to manage state and lifecycle events. Beginners might be interested to know that state and lifecycle events were earlier exclusive to React Native core class components. But today are considered as go-to methods for writing components for modern React Native applications.
const MyComponent = () => { const [count, setCount] = useState(0);
return (
<View>
<Text>{count}</Text>
</View>
);
};
-
Functions vs Lifecycle Methods
With React Native, lifecycle methods are commonly used in development. These methods help you manage different phases of a component’s life, such as when it mounts, updates, or unmounts.
- In class components, you can use lifecycle methods like componentDidMount, componentDidUpdate, and componentWillUnmount.
- In functional components, hooks like useEffect handle the same responsibilities as lifecycle methods but with a more declarative approach.
useEffect(() => { // This runs after the component mounts
return () => {
// This runs when the component unmounts
};
}, []);
-
Core Components and API
Core components like View, Text, Image, and ScrollView are the backbone of a user interface. Developers include these components for building the app’s structure. Moreover, when you combine them with React Native’s extensive APIs, it grants accessibility to platform features like geolocation, camera, and more.
-
Layout and Styling
In React Native development services, we use Flexbox for layout, which makes it simpler to build responsive UIs. Moreover, in styling, developers use a JavaScript object, much like inline styles in web development. One thing you must work on is understanding Flexbox’s main properties, including
- flexDirection
- justifyContent
- alignItems
These are essential for creating layouts that work across devices and screen sizes.
const styles = { container: {
flex: 1,
justifyContent: ‘center’,
alignItems: ‘center’,
},
};
-
Sharing Data Between Parent and Child Components
Every developer who works with React Native understands that data flows from parent to child components through props. To share data between unrelated components, you can use Context API or global state management libraries like Redux.
const ParentComponent = () => { const [data, setData] = useState(‘Hello from parent’);
return <ChildComponent data={data} />;
};
const ChildComponent = ({ data }) => {
return <Text>{data}</Text>;
};
-
Templates
In React Native, templates proxy as reusable layouts or structures you can replicate for similar functions and features across the application. React Native offers tools like create-react-native-app where you’ll get built-in templates and build the app’s structure quickly.
At Mobmaxime, we use templates also to enforce consistency and maintainability in React Native projects. This we do by using a common template, which helps ensure all components and screens follow similar design patterns and coding conventions. As a result, it’ll make your codebase easier to understand, maintain, and collaborate on.
-
Binding
With binding, React Native developers connect data to UI components, which is typically done through state management in functional components using useState or useReducer, and in class components through this.state.
Essentially, we are binding data to UI components in React Native and this ensures the UI reflects the latest and current state of the application. However, as soon as data changes, the UI updates automatically. This property is crucial when building dynamic applications where data is constantly accessed, fetched, updated, and modified.
-
Directives in React
If you are familiar with Angular directives, don’t consider your knowledge too much of a help for React Native development. However, React Native’s directives do use JSX syntax to directly bind JavaScript variables and expressions to the UI.
Working with JSX gives you an intuitive way to write HTML-like syntax within JavaScript code. As a result, it’s easier to understand and maintain your React components during development. Moreover, as you bind JavaScript variables and expressions to the UI using JSX, it will give you the ability to dynamically render content in the application according to its current state.
const name = ‘John’;
return <Text>Hello, {name}</Text>;
-
Dependency Injection
It was a shocker for me, too when I heard for the first that React Native doesn’t have built-in dependency injection. And this was years ago when React Native had just launched. Especially for developers who have worked more with Angular, the absence of dependency injection in React Native is hard to believe.
However, this does not mean you cannot have the same functionality. With React Native, you can implement your own patterns using JavaScript modules, context providers, or third-party libraries like InversifyJS. As a result, you can tailor the dependency injection solution you need to the project’s specific needs while practicing the same flexibility and scalability.
-
Services
React Native development services are used for separating concerns. These can be anything from network requests to fetching data from an API. With writing services in different files, it’s easier to improve the app’s readability and maintainability.
This also makes it easier to test your services independently and reuse them in different parts of your application. Additionally, separating concerns into services can help to prevent code duplication and promote a more organized and scalable architecture.
-
Navigation
React Native uses the React Navigation library to handle navigation between screens. React Navigation provides various navigators, such as StackNavigator, TabNavigator, and DrawerNavigator, to manage transitions between screens seamlessly.
-
Async Operations
React Native has an impressive support structure for asynchronous operations as it uses Promises and async/await. Async operations are important to use in development for fetching data from an API or accessing device features. However, developers must learn to handle the operations gracefully to avoid blocking the UI.
const fetchData = async () => { try {
const response = await fetch(‘https://api.example.com/data’);
const data = await response.json();
console.log(data);
} catch (error) {
console.error(error);
}
};
-
Testing
React Native applications must be tested to ensure their stability and effective performance. With the help of tools like Jest for unit testing, Enzyme for component testing, and React Native Testing Library for UI testing, you can easily catch bugs, ensure effective performance, and even maintain code quality as the application grows further.
Testing in React Native ensures the reliability of the application. Here, Jest is the default testing framework for React Native. Moreover, the React Native Testing Library also helps test components in a friendly way to ensure the process is fruitful and effective.
To set up Jest, use the following code:
“jest”: { “preset”: “react-native”
}
import React from ‘react’;
import { render } from ‘@testing-library/react-native’;
import MyComponent from ‘./MyComponent’;
test(‘renders correctly’, () => {
const { getByText } = render(<MyComponent />);
expect(getByText(‘Hello World’)).toBeTruthy();
});
-
Routing and Navigation
Routing and navigation in React Native development are essential for any type of mobile app demanding multi-screen functionality. While using this framework, developers must learn to use React Navigation to easily manage and navigate between screens.
To use Routing and Navigation in React, start by installing them first using;
- npm install @react-navigation/native
- npm install @react-navigation/stack
Once installed, you must set up the structure with the following codes;
import * as React from ‘react’; import { NavigationContainer } from ‘@react-navigation/native’;
import { createStackNavigator } from ‘@react-navigation/stack’;
import HomeScreen from ‘./HomeScreen’;
import DetailsScreen from ‘./DetailsScreen’;
const Stack = createStackNavigator();
function App() {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName=”Home”>
<Stack.Screen name=”Home” component={HomeScreen} />
<Stack.Screen name=”Details” component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
export default App;
In addition, there are different navigator parameters developers following include, StackNavigator, TabNavigator, and DrawerNavigator. These are used to support different types of navigation paradigms and development goals.
-
HTTP Client
Fetching data from an external client is an integral part of every modern mobile application development project. React Native has the required ecosystem of tools and libraries to manage this effectively using Fetch and Axios.
Fetch API is a native JavaScript versatile tool used for making network requests in React Native. Using Fetch, you can send HTTP requests and receive responses.
fetch(‘https://jsonplaceholder.typicode.com/posts’) .then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(‘Error fetching data:’, error));
With Fetch, developers use Axios, which is a third-party library that simplifies HTTP requests in JavaScript. As a result, it provides a more concise and feature-rich API as compared to the native Fetch API. Install Axios with npm install axios and use the following code for using it in the development work.
import axios from ‘axios’; axios.get(‘https://jsonplaceholder.typicode.com/posts’)
.then(response => console.log(response.data))
.catch(error => console.error(‘Error fetching data:’, error));
-
Internationalization
In React Native development, developers can include support for multiple languages using react-i18next. This tool lets you create a seamless system to deliver a multilingual experience.
Here’s how to execute it;
npm install react-i18next i18next import i18n from ‘i18next’;
import { initReactI18next } from ‘react-i18next’;
i18n.use(initReactI18next).init({
resources: {
en: { translation: { welcome: “Welcome” } },
fr: { translation: { welcome: “Bienvenue” } }
},
lng: ‘en’, // default language
fallbackLng: ‘en’,
interpolation: { escapeValue: false }
});
export default i18n;
import { useTranslation } from ‘react-i18next’;
function Welcome() {
const { t } = useTranslation();
return <Text>{t(‘welcome’)}</Text>;
}
-
Animation
Animations in React Native are used to improve user experience as they make the application feel more interactive. For this purpose, developers need to use animated API built into React Native while providing extensive control for creating and adding animations.
An example of basic animation is as follows;
import React, { useRef, useEffect } from ‘react’; import { Animated, View, Button } from ‘react-native’;
function AnimatedComponent() {
const fadeAnim = useRef(new Animated.Value(0)).current;
const fadeIn = () => {
Animated.timing(fadeAnim, {
toValue: 1,
duration: 1000,
useNativeDriver: true,
}).start();
};
return (
<View>
<Animated.View style={{ opacity: fadeAnim }}>
<Text>Fade In Animation</Text>
</Animated.View>
<Button title=”Fade In” onPress={fadeIn} />
</View>
);
}
-
React Native Reanimated
React Native Reanimated is a powerful animation library developers use to create customizable animations. The library gives access to a declarative and performant API for developing complex animations and interactions.
npm install react-native-reanimated import Animated, { Easing } from ‘react-native-reanimated’;
const { useSharedValue, withTiming, useAnimatedStyle } = Animated;
function ReanimatedExample() {
const opacity = useSharedValue(0);
const animatedStyle = useAnimatedStyle(() => {
return {
opacity: opacity.value,
};
});
return (
<Animated.View style={[animatedStyle]}>
<Text>Reanimated Example</Text>
</Animated.View>
);
}
Setting Up Local Environment and Workplace for React Native Development

For developing applications with React Native, you must first set up a local environment. Following the step-by-step setup process ensures you can build and run your React Native applications smoothly.
Here’s the React Native installation step-by-step guide;
-
Installation of Node.js
React Native development begins with downloading Node.js, which sets the foundation for running JavaScript outside of the browser. To download the relevant version on Node.js, visit nodejs.org and download the LTS version. which is more stable for development. With Node, ensure your system has Node 14 or newer version of the software before beginning the development work.
Once installed, open a terminal or command prompt and run node -v. This will display the currently installed version of Node.js. Simultaneously check the React Native documentation and ensure it aligns with the recommended version of NodeJs.
-
Install React Native CLI or Expo CLI
Depending on your development requirements, you can choose between React Native CLI or Expo CLI.
Among them, React Native CLI offers better flexibility and accessibility to native code. Hence, you must choose RN CLI for projects that require custom native functionality. Install it using npm install -g react-native-cli.
On the other hand, Explo CLI is popular for simplifying the development process as it can handle the majority of the configuration part for the developer. Expo CLI is a better option for beginner and small to medium-sized applications, which also don’t require a large amount of native code modifications. To load this, use npm install -g expo-cli.
After installation, run expo –version to check and ensure that everything is set up correctly.
-
Creating a New Project
With the CLI installed, you can then create a new React Native project, but the execution will be different based on which CLI you are using.
For React Native CLI, use the code npx react-native init MyReactNativeApp.
Executing this command will create a new project folder called MyReactNativeApp. As the CLI sets up the folder for the project, it will include files, including App.js, configuration files, and a node_modules directory to store all dependencies.
But if you are using Expo CLI, execute the code expo init MyExpoApp; the setup process is different. At the beginning you must choose from a blank or tabs template. Choose the blank template for your first project and follow the set of instructions to complete it.
The good thing about Expo is that it handles a lot of configuration for you, which makes it perfect for beginners. However, if you ever need to “eject” from Expo to a standard React Native project for more custom functionality, it is possible, but it comes with added complexity.
-
Set Up node Package Manager (NPM)
NPM is attached to Node.Js and you will need it for managing JavaScript packages and libraries in the project. To use NPM for the development work, follow these steps;
- To install dependencies, use the code npm install <package-name>. This will add the specified node_modules folder to the development environment. Moreover, it’ll update the package.json file to integrate the dependency.
- Next, update the package with npm update <package-name> and it will integrate the NPM to the latest compatible version to the development environment. Similarly, to remove any dependency, use npm uninstall <package-name>.
-
Setting Up YARN
YARN is an alternate package manager React Native developers use due to its speed, reliability, and security for handling dependencies. To install YARN, write npm install -g yarn and to allocate dependency management sequence to it, execute yarn add <package-name>.
YARN’s speed comes from its ability to cache packages and make subsequent installations faster. Moreover, the yarn.lock offers better consistency even if you work in different environments.
The process of React Native development starts once you complete the development environment setup.
Once this is done, you must then set up the development environment for Android and iOS. For Android’s environment setup, download Android Studio and follow the installation steps to integrate Android SDK into the development system. After this, configure environment variables and set up an emulator within Android Studio.What Tools are Required to Build Applications
Similarly, for the iOS development environment, set up Xcode, and install command line tools and CocoaPads. Once done, set up a separate emulator for iOS applications.
With this basic foundation, you can start the React Native development process smoothly and optimize the project further to ensure it excels at cross-platform performance.
State Management in React Native
State management is a vital aspect of React Native development, ensuring that the application’s data flow is consistent and predictable. Using state management, components can maintain their state while responding dynamically to user interactions or data updates. In React Native, developers can manage a state at different levels, whether it is local component state or a global application state, using libraries.
-
Redux
Redux is a popular option among state management libraries, facilitating a predictable state container for JavaScript applications. The core principles of this library include a single source of truth (the store), making state changes predictable and debuggable.
Some core concepts of Redux State Management in React Native include;
- Actions: These are plain JavaScript objects representing events or changes to the application. To implement Action in React Native development, it must have a type property that indicates what kind of action it is and can also include additional data (payload).
- Reducers: This represents functions considering the current state and an action as arguments and returns a new state. Moreover, reducers are among some pure functions in React Native. This means they don’t modify the state directly but create a new one.
- Store: Store represents a centralized place where the application’s state is stored. You create a store using createStore() and pass it in through the reducer.
Redux Toolkit
Redux Toolkit is the official library that you can use to simplify Redux development by providing powerful utilities. The toolkit abstracts the setup process while reducing boilerplate code.
- Provides built-in support for immer, facilitating immutable state updates.
- It grants createSlice, configureStore, and other application development helper functions.
- The toolkit also enhances maintainability with less repetitive code.
Through this analysis we can say that Redux is ideal for large-scale applications where State must be shared across many components. This includes creating functions or features like user authentication or a complex shopping cart system.
-
Zustand
Zustand is another state management tool React Native developers use, which represents a minimalistic library. Zustand is gaining popularity only because of its simplicity and efficiency.
Why Choose Zustand?
- Zustand has an intuitive and simplified API, which makes learning and implementation of state management functions easier.
- Moreover, Zustand also re-renders the application components utilizing the part of the state that has changed, effectively improving the app’s performance.
- Zustand can also work seamlessly with React Hooks and improve how developers implement state updates.
Zustand also has some advanced features, including Persisting State, used to hold a state with libraries like zustand/middleware. Using Zustand also includes modularizing state logic by creating slices and integrating Selectors in the application to optimize performance. This is executed by updating components only when specific parts of the state change.
-
React Context API
React Context API is integrated within React and enables developers to pass data through the component tree without manually drilling props at every level.
When to use React Context API
- Use React Context API to build medium-sized apps, espcustom-libraryecially where the app’s state must be shared among several components.
- Moreover, it’s also ideal for managing themes, user authentication, and localization aspects of the application.
When the application you are building has a complex state logic, add useReducer to manage the development process. Here’s an example of how to use it;
import React, { useReducer, createContext, useContext } from ‘react’; const initialState = { count: 0 };
function reducer(state, action) {
switch (action.type) {
case ‘increment’:
return { count: state.count + 1 };
case ‘decrement’:
return { count: state.count – 1 };
default:
return state;
}
}
const CounterContext = createContext();
export const CounterProvider = ({ children }) => {
const [state, dispatch] = useReducer(reducer, initialState);
return (
<CounterContext.Provider value={{ state, dispatch }}>
{children}
</CounterContext.Provider>
);
};
export const useCounter = () => useContext(CounterContext);
-
State Management Patterns
During development, choosing the right pattern depends on the application’s complexity. Here, use Local Component State when you need to keep a simple state and ensure it’s kept within a component using useState.
In addition to this, Lifted State is another state management pattern that’s used for sharing the state between parent and child components. Lastly, emloy React Global State Management libraries like Redux and Zustand for app-wide state management.
-
Error Handling in State Management
Accurate and on-time error handling is crucial for building robust React Native applications. For this purpose, Mobmaxime React Native developers often use;
- Error Boundaries: It’s a built-in error boundaries tool you can use to handle common state management issues in React Native and to catch errors in the component tree.
- Async Error Handling: Use this method to handle errors in async state management logic with try/catch blocks in thunks or sagas.
- User Feedback: It’s when you need to display error messages or fallback UI to improve user experience this method is used.
Debugging in React Native | How does it Happen?
Debugging is essential to every application development process, let alone one built with React Native. Debugging enables developers to find, identify, and fix issues. Working with React Native means you will have access to multiple debugging options, and each one is tailored to different aspects of the development process.
Core Debugging Concepts
- Console API
The console.log(), console.warn(), and console.error() functions are a developer’s first preference to check the output, inspect variables, and identify errors. Moreover, in React Native, you can also view the logs meant to note down every change and update in the development console or in simulators/emulators. Moreover, there’s also an option to use console.group() and console.table() for more structured debugging.
- Breakpoints
Working with breakpoints means you can pause code execution at specific lines to inspect the state of your app. A well-learned developer will set breakpoints within the editor or use debugging tools built into Chrome or other tools like Flipper.
Key Debugging Tools in React Native
-
Flipper
Built by Facebook, Flipper is an extensible mobile app debugging tool you can use when building iOS and Android apps. The tool provides a comprehensive platform to inspect, debug, and analyze React Native apps.
Key Features of Flipper
- Logs: It has built-in console logs for you to monitor and filter them by error levels, including debug, info, and error.
- Network Inspection: With Flipper, you can view and inspect all network requests and responses, which has proven results for debugging API calls.
- Layout Inspector: Using Flipper, it’s easier to inspect UI layout and tree structure. This allows you to verify component hierarchies and detect styling or rendering issues.
Plugins and Integrations: Flipper is compatible with a wide range of plugins like the React DevTools, Redux DevTools, and custom plugins that you can use to improve its functionality. Furthermore, you can also create your own plugins for specific needs that are not fulfilled by Flipper’s standard features.
-
Redux Toolkit with Redux DevTools
Redux DevTools is an extension that integrates with the Redux Toolkit. Using this, developers can trace actions, inspect state changes, and replay changes in state.
Core Features:
- Action Tracking: Use the toolkit to inspect the actions added within the Redux store. This is used to check what triggered changes in each state change and helps review payloads.
- Time-Travel Debugging: Use this feature to go back in time and replay actions for verifying the state’s consistency and also isolate issues.
- State History: This feature allows you to understand the flow of changes during and after development. Such a feature is invaluable when debugging complex state management flows.
-
React Native Debugger
This standalone debugger integrates Chrome DevTools with Redux DevTools, leading to building one tool and offering a better debugging system when working on React Native projects.
Core Features
- Console Logs and Breakpoints: Redux Dev Tools has comprehensive support for console logs and setting breakpoints.
- React Inspector: This feature is added to help developers inspect the component tree, props, and state. This makes it easier to understand the structure and flow.
- Redux Integration: Added with easier-to-track state changes and actions if you’re using Redux for state management.
-
Reactotron
Another powerful debugging tool, Reactotron, is compatible with React Native (and React) applications. The tool also offers a real-time visualization of the application’s state, actions, and logs.
Core Features
- State Changes and Actions: Use when you want to view all dispatched actions and inspect the state changes in real time.
- Network Requests: With this tool, it’s easier to monitor API requests and responses. Moreover, it allows you to debug HTTP calls without needing additional tools.
- Performance Tracking: With an in-built tracking system, identify performance issues by tracking the time taken by app-based actions and components.
- Custom Commands: With this, you can also customize commands to execute particular tasks or specific information in the log and create tailored debugging support.
- Plugins and Integrations: Reactotron has built-in support plugins for Redux, React Native, and MobX. This makes it acceptable to different state management libraries.
React Native Application Debugging – Best Practices
Debugging is an essential part of every React Native app development project. To ensure you are debugging it effectively, follow these best practices we have been employing at React Native.
- Plan Your Debugging Strategy: Plan ahead by first identifying the codebase’s scope and area, which may be causing the issue. Once done, set breakpoints or log outputs accordingly. For best results, use smaller code units and simpler logs or breakpoints before you can debug larger functions.
- Limit Console Logs in Production: Logging in any sort of application is important for effective React Native state management strategies. The development process is useful but can clutter the console and reduce performance, especially in production.
- Organize Redux Actions and Reducers Logically: With Redux, you can also organize actions and reducers for distinct files or logical groups. Doing so will make it easier to trace state changes and debug issues, specifically when multiple actions are involved.
- Use Selector Functions: Selector functions that only fetch the parts are used to avoid frequent re-renders of the state needed. Doing so will mean that it can improve performance and make state debugging easier.
- Monitor Performance: Use tools like Flipper’s performance tracking, Reactotron’s performance logs, or Chrome’s profiling tools to check how well your application is performing. Track memory usage, frame rate, and CPU load to identify and resolve bottlenecks early.
Understanding Auth Guards in React Native
React Native auth guards are pivotal for developing any application requiring user authentication and access control. Auth guards are used to protecting sensitive pages or features, as they let only authorized users gain access to certain parts of the app.
To add auth guards in React Native you need to set up user authentication and create a mechanism for restricting access.
How to Set up Auth Guards in React Native?
Authentication setup in React Native is managed via an external service like Firebase, or Auth0, or you can also use a custom backend. For implementing authentication guards in React Native apps, follow this process.
- Install a library using react-native-firebase to authenticate Firebase or react-native-auth0 for Auth0 integration. By doing so, you can handle the complexities of authentication securely.
- Next, create screens for Sign Up and Login. This is where users can feed their credentials. Moreover, connect the signup and login screens to authentication services. Do this, by using signInWithEmailAndPassword() or similar methods, depending on the provider.
- Next, you need to save their authentication state, in the form of a token. Examples of token-based authentication with auth guards include a JWT in secure storage (AsyncStorage, SecureStore, or Keychain). Furthermore, you must use the authentication state to identify if the user is currently logged in or logged out.
- After setting up authentication, the next step is to integrate auth guards with React Navigation and establish control over screens the users can access. For this, begin by identifying Protected and Unprotected Routes. This means protecting routes with authentication in React Native.
- Here, you can define separate stacks for authenticated and unauthenticated users. Once done, move to Navigation Setup. For this, include createSwitchNavigator (or similar navigation options like createStackNavigator or createBottomTabNavigator) to create a route between authenticated and unauthenticated flows. Once the application loads, check the authentication state and decide which stack to render.
import React, { useEffect, useState } from ‘react’; import { NavigationContainer } from ‘@react-navigation/native’;
import { createStackNavigator } from ‘@react-navigation/stack’;
import AuthScreen from ‘./screens/AuthScreen’;
import HomeScreen from ‘./screens/HomeScreen’;
import ProfileScreen from ‘./screens/ProfileScreen’;
import AsyncStorage from ‘@react-native-async-storage/async-storage’;
const AuthStack = createStackNavigator();
const MainStack = createStackNavigator();
function AppNavigator() {
const [isAuthenticated, setIsAuthenticated] = useState(false);
useEffect(() => {
const checkAuthStatus = async () => {
const token = await AsyncStorage.getItem(‘userToken’);
setIsAuthenticated(!!token);
};
checkAuthStatus();
}, []);
return (
<NavigationContainer>
{isAuthenticated ? (
<MainStack.Navigator>
<MainStack.Screen name=”Home” component={HomeScreen} />
<MainStack.Screen name=”Profile” component={ProfileScreen} />
</MainStack.Navigator>
) : (
<AuthStack.Navigator>
<AuthStack.Screen name=”Auth” component={AuthScreen} />
</AuthStack.Navigator>
)}
</NavigationContainer>
);
}
export default AppNavigator;
- The last step in this process is Implementing Role-Based Authorization. In React Native application development, setting authorization depends on user roles, including basic users, admin, or guest roles.
To implement role-based authorization, first define user roles. This means assigning roles to application users after authentication. This is often a part of the authentication payload from the app’s backend. Next, store the role alongside the token in AsyncStorage or secure storage.
- To execute role-based routing, first check the user’s role before rendering screens or components. As a result, you can also restrict access to specific routes based on user roles and check the role in the auth guard logic.
const getCurrentUserRole = async () => { const role = await AsyncStorage.getItem(‘userRole’);
return role;
};
function ProtectedScreen({ navigation }) {
useEffect(() => {
const checkAuthorization = async () => {
const role = await getCurrentUserRole();
if (role !== ‘admin’) {
alert(‘Access denied’);
navigation.goBack();
}
};
checkAuthorization();
}, [navigation]);
return <Text>Admin-Only Content Here</Text>;
}
- Once role-based access is set up, work on error handling, which is another essential part of implementing auth guards. With this, you can get meaningful feedback, in case the application does not work as intended.
Using HTTP Interceptors in React Native
HTTP interceptors allow React Native app developers to intercept and modify HTTP requests and responses. These HTTP interceptors in React Native are specifically useful for;
- Adding authentication tokens to each request;
- Handling global error messages for failed requests;
- Logging requests for debugging purposes.
The purpose of using HTTP interceptors in React Native is to centralize HTTP request handling. As a result, it’ll be easier to maintain the application tasks and ensure the setup is efficient for tasks like adding headers or catching errors in a single place rather than in each request.
Axios for HTTP Interceptors: Axios is a library you will need to learn for setting up HTTP interceptors. Here’s how you can configure interceptors with Axios;
- Start with installing Axios, npm install axios followed by creating an Axios instance. This ensures you can add interceptors globally across the application.
- Now, for adding interceptors, first you need to create a request function for the same. You can also modify this process by adding authentication tokens. Check the code script for the same:
api.interceptors.request.use( async (config) => {
const token = await AsyncStorage.getItem(‘authToken’);
if (token) {
config.headers.Authorization = `Bearer ${token}`;
}
return config;
},
(error) => {
return Promise.reject(error);
}
);
- Once this is done, move on to creating Response Interceptors that can handle common responses or errors. For instance, you can use them to refresh expired tokens or manage global error handling.
A common use case of this function is setting the error code 401. This code is executed when the application receives an unauthorized user. Here, the application alerts the user about the same and prompts them to log in again.
Execute Multi-Environment Setup in React Native
For managing multiple environments in React Native, developers must implement different configurations for development, staging, and production environments. Setting up this sort of environment is especially important if you are building large-scale applications that may need different API endpoints, feature flags, or debugging sequences across different environments.
With a multi-environment setup in React Native, you can;
- Test and debug in a safe development environment;
- Use staging for pre-production testing;
- Deploy stable versions in production with optimized configurations.
How to Implement Multi-Environment Setup in React Native?
Know this, you must use .env files for configuring and managing environment variables. In this, you can use .env files in combination with react-native-dotenv library.
- Install and Create .env files: Use the code npm install react-native-dotenv to install the library and create .env files. Create a separate file for each environment, like .env.development, .env.staging, and .env.production.
- Configure babel.config.js: Next, add react-native-dotenv preset to babel.config.js. This will let you load the chosen environment labels in the code.
- Access and Switch between Environments: To access environment variables in React Native, use the following code;
import { API_URL, DEBUG_MODE } from ‘@env’; console.log(‘API URL:’, API_URL);
console.log(‘Debug Mode:’, DEBUG_MODE);
For switching between environments in React Native, you need to specify the environment when building or running the application. The following example is for when you need to create different scripts in package.json
“scripts”: { “start:dev”: “ENVFILE=.env.development react-native start”,
“start:staging”: “ENVFILE=.env.staging react-native start”,
“start:prod”: “ENVFILE=.env.production react-native start”
}
Keep these three things in mind for optimizing environment management workflow in React Native.
- Secure Production Configurations: During development, ensure sensitive data like API keys are not added to public repositories. To get this done, ensure you are using secure storage solutions or environment variable management tools.
- Separate Debugging from Production: Don’t debug the application while it’s in production. In other words, refrain from verbose logging in production to maintain performance and security.
- Use Staging for Testing: It’s always preferable to deploy new features and updates in the staging area before moving them to production. As a result, this will lead to controlled testing and ensure you can catch issues before they are sent to the users.
Three Methods for Optimizations in React Native
Optimizing React Native app performance focuses on enhancing user experience by minimizing things like;
- App load times;
- Reducing memory usage;
- Making UI updates smoother.
Some of the best practices for performance optimization in React Native include;
Web Workers and Background Tasks
Traditionally, web Workers are used for running JavaScript code in the background. This means the code runs off the main thread and it effectively facilitates UI blocking.
But React Native doesn’t directly support web workers. But that doesn’t mean you cannot achieve the same result. It’s possible by using other background task libraries.
Using libraries like react-native-background-task and react-native-background-fetch, you can handle a wide range of background operations.
Implementing background tasks has helped in maintaining data freshness, pushing updates, and even performing lightweight tasks. All this happens while the application isn’t being used actively, which helps optimize performance.
Server-Side Rendering (SSR)
In React Native, you cannot directly implement Server-Side Rendering (SSR). However there are ways you can leverage prerendering and preloading data techniques to simulate similar benefits in React Native apps.
Prerendering and Preloading Data: Prerendering is about loading data and components on the screen before they are displayed. As a result, this will minimize the perceived load time and even improve the user experience.
Data Preloading: With the help of libraries like React Query or Redux Thunk, it’s easier to preload data when you need it for key screens or components. Data preloading is to navigate between different screens that require API calls.
Component Prerendering: You can also pre-render components, especially if you have to add animations and heavy content to the application. Here, you can use techniques like Lazy Loading or Suspense in React Native to help by loading components only when they’re needed, reducing the initial load.
React Native Libraries and How They Are Useful
When working with React Native you have a wide range of options of libraries, which are designed to enhance functionality and simplify development. Libraries and their capabilities are also used to improve application performance.
Common Types of React Native Libraries
- UI Component Libraries: UI component libraries have ready-made UI components to integrate into the application to optimize performance and cross-platform compatibility. Examples of UI component libraries are React Native Paper, React Native Elements, and NativeBase.
- Navigation Libraries: React Navigation and React Native Navigation libraries help implement navigation solutions that can optimize the application for mobile-friendly performance.
- Networking Libraries: Axios and React Query are two of the most important networking libraries that can simplify API handling and data fetching.
- State Management Libraries: Redux, Zustand, and MobX are a few state management libraries you can use for the application’s efficient management and persistence.
- Utilities and Tools: Libraries like Moment.js for date handling, Lodash for utilities, and Jest for testing are common in React Native projects.
Benefits of Using Libraries
- Improved Performance: When using libraries, you can build optimized solutions for mobile. They can further help you avoid the need for custom-built solutions.
- Reduced Development Time: By using pre-built libraries, you can save time and optimize the process of building complex features from scratch.
- Community Support: Popular libraries often have strong community support, making troubleshooting easier and ensuring frequent updates.
Process of App Store and Google Play Store Deployment
With the React Native application built and ready to be deployed, you can submit them on the App Store for iOS users and Google Play Store for Android users. Deploying on any platform requires creating release builds, setting up app store accounts, and following platform-specific guidelines.
iOS Deployment: App Store
- Apple Developer Account: Start by creating an Apple Developer account, which is required to upload applications to the App Store and access tools like Xcode.
- Generate a Release Build: With the project ready in Xcode, select the desired device (iPhone or iPad) for which you want to release the application and build the project for release.
- Archive and Upload to App Store Connect: For archiving the application, go to product and then choose Archive. With the archive done, upload the application directly to App Store Connect. Once uploaded, create an application listing and submit the application for review.
- Test with TestFlight: Use TestFlight to distribute a beta version to testers. This is especially useful for getting feedback and identifying bugs before the official release.
- Submit for Review: After testing, furnish additional information, including metadata (like app name, description, screenshots, etc. Submit the app for review by the Apple team. After approval, the application will go live on the App Store.
Android Deployment: Google Play Store
- Google Play Console Account: Create your Google Play Console account, which you can use to publish applications on the Google Play Store.
- Generate a Release Build: In the React Native project, you need to generate an Android release build. For this purpose, run the code cd android && ./gradlew assembleRelease. This will create an APK file for the application of an application bundle (.aab) located in android/app/build/outputs.
- Sign the APK: Use a keystore to sign the application APK, ensuring its authenticity. For this purpose, you must learn to generate a keystore file and configure it in build.gradle.
- Upload to Google Play Console: With the APK ready, in the Google Play Console, create a new app listing, fill out all required information, and upload your signed APK or App Bundle. After this, Google Play will also ask you to provide metadata, screenshots, a privacy policy, and other required information.
- Release and Track Performance: After uploading and submitting, the app will undergo a Google review. Once approved, it will be live on the Play Store. Use Google Play Console’s analytics and crash reports to monitor the app’s performance.
Since applications are regularly monitored, checked, and updated, the deployment process is an ongoing thing. This means the process of app deployment is a continuous cycle.
Conclusion
React Native has quickly achieved immense popularity and recognition in the development world. Its ability to build and deploy applications for iOS and Android stores simultaneously is a time and money saving benefit businesses want and are eager to utilize.
Mobmaxime is a top React Native app development company you can trust to build and deploy your applications. Our top-tier developers are experts at innovating new application ideas and concepts, facilitating impressive business results.
To know about how we can provide the best React Native app development services, get in touch with us.
Join 10,000 subscribers!
Join Our subscriber’s list and trends, especially on mobile apps development.I hereby agree to receive newsletters from Mobmaxime and acknowledge company's Privacy Policy.
