A Comparative Guide: Xamarin vs Flutter vs React Native

The choice between native and cross-platform application development is easy. If you are building an app for a single type of device iOS or Android, it is better to stick with native app development.
The reason being that with native app development, the SDKs and development platforms exclusive to this kind of task are more efficient and the UI/UX designing is also more effective.
Cross-platform development is preferable when you want to build an app that should run on both platforms without having worked on it separately. With such applications, the technology stack is the same, the code is written only once, but it is deployed on all the compatible platforms simultaneously.
While this is easy, the developers find themselves in a fix when they have to choose between the cross-platform development technologies. Because there isn’t one development technology to work with, there are several. In this article, we will discuss three development technologies;
- Xamarin
- React Native
- Flutter
There are other platforms, like Ionic or Native script, but they are not as popular as the above three.
Cross-platform development has several advantages over other forms of development. Let’s look at these benefits before diving into the comparison of react native app development with other forms.
- One Code to Deploy Everywhere: The single code base provision accompanying cross-platform development is highly advantageous. Not only does it save time but also helps spend less on development costs.
- Uniform Applications: Because Xamarin mobile app development has a singular code base, we can expect seamless uniformity among applications on all platforms. Any sort of changes in the common code base will be reflected everywhere without prompting the changes individually.
- Resource Optimization: Not only will you save on the development costs, but you also stand to gain from a single development team. Furthermore, you can also segregate the teams into smaller cohorts to work on and manage the task with speed and higher accuracy.
- Better Audience Outreach: By developing the same application for multiple platforms at once, you can cover a larger share of the audience as compared to building an app for a single type of device.
With cross-platform development, you can leverage all these aspects to build better, market/product fit, and extensible solutions at cost-effective prices.
Now that we are clear why you need to go for cross-platform development, let’s discuss the top three technologies to deliver this kind of work.
Comparison between Xamarin, Flutter, and React Native
First thing’s first, which platform is more popular? If that is the question you have in mind, then note that React Native is the most popular choice for mobile app development.
To find it out, we took to the Stack Overflow Survey which also pointed out that React Native was at the top of the popularity meter in the 2020 survey. We checked the responses of the developer’s community for their preferred platform to develop cross-platform applications.
Here are the responses;
- React Native: 11.5%
- Flutter: 7.2%
- Xamarin: 5.8%
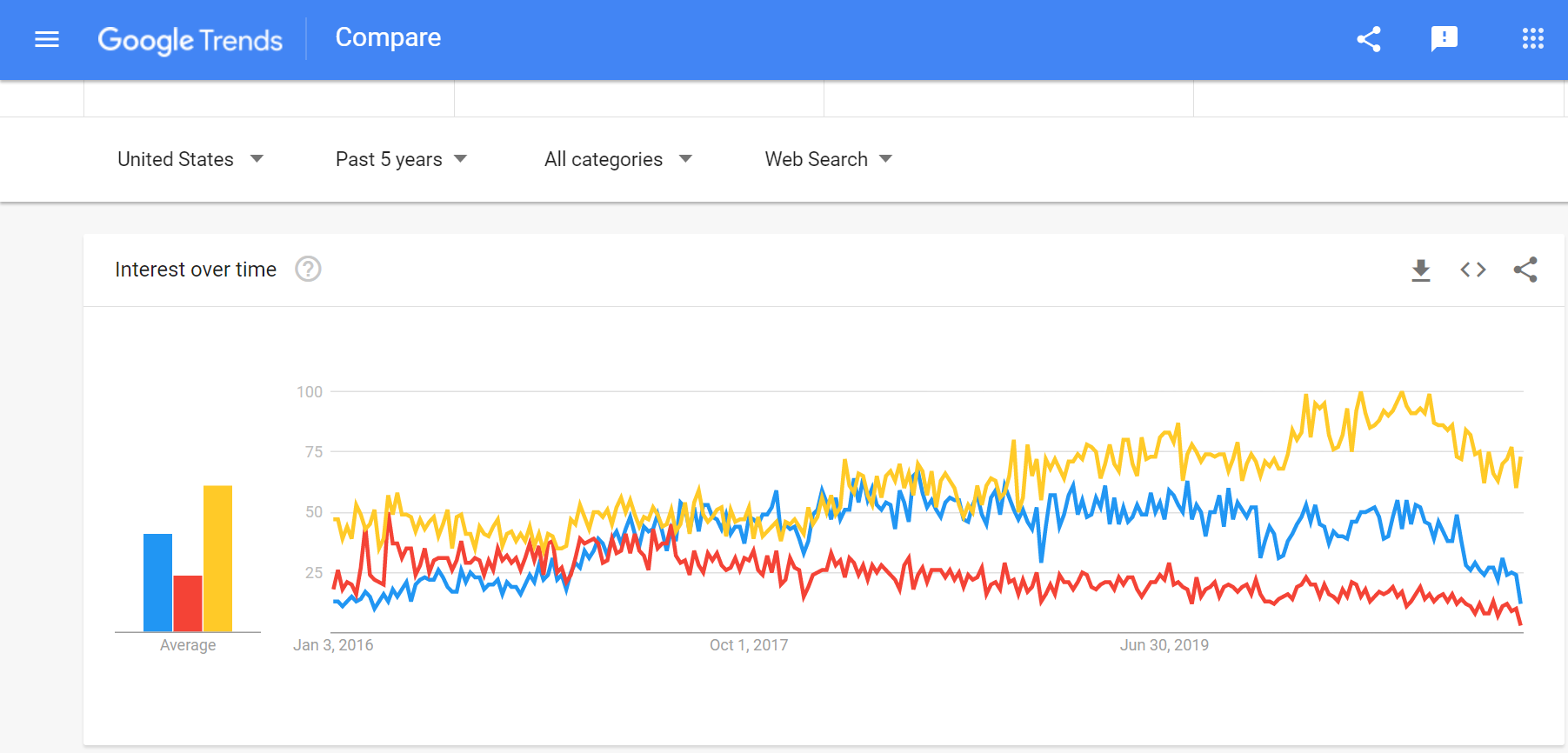
But, when we checked Google Trends to understand the search frequency of these three terms in the US for the last five years, Flutter has the highest average of 61, followed by React Native (41), and Xamarin (24).

Moving forward, we will first talk in brief about these three technologies, about their origin and evolution. Following this, we will list out the major differences and their individual advantages.
React Native
The name React Native is synonymous with one of the best application or software development solutions. It is an open-source mobile application framework developed and launched by Facebook.
With React Native app development technology, the developers can create applications for mobile platforms, Android and iOS. Along with this, developers use this language to build solutions for Android, Android TV, macOS, Web, Windows, and UWP.
This means that React Native is a type of platform that can be used to build any type of solution with the same code. The compiling sequence of React Native which modifies the single code base to align with any platform is quite extraordinary.
Flutter
Flutter is the latest entrant in the market of cross-platform development created by Google and launched in 2017. As per the official definition, Flutter is an open-source UI software development kit.
With Flutter, you can create applications for Android, iOS, Linux, Mac, Windows, Google Fuchsia, and the web. Here too, there is a single code base in Flutter mobile app development.
Flutter is a bit skewed towards creating beautiful applications with flexible and expressive UI elements adhering to the native platform-specific guidelines and performance.
Xamarin
Xamarin came out in 2011 and is the brainchild of Microsoft Corporation. You can deliver Xamarin mobile app development services for Android and iOS-based solutions. Along with this, Xamarin can also create solutions for Windows and macOS.
The USP of Xamarin is creating modern and performant solutions running with a single code base on every device. To share the code base, this technology uses an abstraction layer, NET.Xamarin to build a communication channel of the shared code and the platform-specific code.
Must Read: Top 8 Reasons Xamarin App Development Could Help You to Grow Your Business
Difference between Xamarin vs Flutter vs React Native
In this section, we will talk about the major differences between these development technologies spearheaded by several core aspects.
1. Development Language
| React Native | Flutter | Xamarin |
| JavaScript | Dart Programming | .NET and C# |
With React Native app development, the scripting codes are written in JavaScript. Where JS is a great language and also one of the oldest ones to build applications, you can encounter some issues with its development exercise.
The reason being JavaScript was not built while keeping in mind React Native. So, the React Native developers might face some issues with the API integrations.
Flutter uses Dart Programming language, which again is not built for mobile application development. Since Dart is managed by Google, it requires less workaround for the things that do work in one go.
Lastly, we have .NET and C# in Xamarin mobile app development. Since these languages are built to write native platform code, Xamarin also contains a rich library of various types of building components embedded into the development framework.
2. Where Are They Used?
Cross-platform development has its benefits and perks. Due to this technology, the developers have been able to expand their development expertise and horizon. The three competitors in our guide today have different use cases and it is best to leverage their inbuilt development expertise to build certain kinds of solutions.
React Native: React Native has been popular with startups and established companies alike. This technology has been used to manage and improve Facebook Ads Manager and Analytics.
Added to this, Skype and Pinterest are also using React Native to improve and manage their platforms. Other than this, React Native is also used for Instagram, Uber Eats, Walmart, Bloomberg, Discord, Myntra, Tesla, Vogue, etc.
Flutter: Flutter’s complete development system has attracted the likes of Alibaba, AppTree, Reflectly, Hookle, etc. Added to this, Flutter’s customizable library of pre-built widgets is also an attractive offer for tech developers.
Due to this, it is also used by Topline, Betabubs, OfflinePal for product management and further development.
Xamarin: Xamarin mobile app development is known to provide native-like performance. Moreover, the developers using Xamarin get access to a larger Microsoft ecosystem leading to adept Xamarin mobile app development.
Due to these aspects, Xamarin has become the first choice for cross-platform mobile app development for several companies. Some of them are Insightly, Olo, Just Giving, The World Bank, Storyo, APX, etc.
3. Performance Analysis
Performance may not be the only aspect, but it has a larger share when it comes to choosing one out of many cross-platform app development technologies. With this point, we will conduct a performance analysis of three platforms under discussion.
- React Native: React Native app development efficiency depends on the JavaScript Bridge. Due to this dependency, there are some issues with rendering larger sets of data. To compensate for this performance issue, we can use third-party libraries.
- Xamarin: Xamarin has the ability to provide completely native mobile applications. With this technology, you can create applications with a native look and feel. This is possible because of the DOT.NET libraries and native API access kits, ARKit for iOS and Multi Windows for Android.
- Flutter: With Flutter mobile app development, the Dart Code takes care of rendering and other tasks. So, it provides better performance than React Native. Dart Code is compiled with a native machine code that helps deliver native-like performance.
4. Community Support
Community support is yet another aspect to look at while identifying the efficiency of a development framework and technology. The reason we look at the community and customer support is to ascertain the underlying technology’s ability to deliver the right guidance and to read the market pulse.
So, let’s take a look at the community of these three frameworks and how good they stand here.
- React Native: Because React Native is relatively new to the field of cross-platform development, the community is not that strong. This means, when you run into trouble with react native app development, it can take some pushing to get the right solution. The existing community is great, but as they are also fairly new to the system, we have noticed a lack of in-depth knowledge.
- Xamarin: Xamarin’s community is smaller than React Native, but it is strong, knowledgeable, and highly trained in Xamarin mobile app development. You will get access to website help, forums, and an experienced community of developers to navigate through the issues.
- Flutter: Flutter has Google to back its operational efficiency and provide community support. The developer community has high hopes from Flutter because of its association with a giant like Google. Its community has started to grow after the Google I/O Conference in 2017.
5. Code Reusability
Cross-platform development has achieved its current position due to code reusability. But this property is not similar across all the platforms that help build applications for all the devices in one go.
- React Native: Running with the ideology, Write One and Ship Anywhere, React Native claims to embrace compatibility with multiple platforms. But it can get a bit tricky to deliver such an experience with React Native app development. You will get access to hot reloading and compilation to native platforms but that is only with a basic set of components.
- Flutter: Flutter’s code reusability is highly dynamic and efficient. It offers maximum reusable code, which a developer can utilize to build UI widgets. Moreover, with Flutter mobile app development, the developers are blessed with consistency in terms of user experience and utility.
- Xamarin: Xamarin’s code reusability share is 96%. This is especially important in terms of Xamarin Forms, Components, and C# Programming.
So, Which One Should I Use?
Well, we can only hope that there is a straight answer to this question. The usage of Cross-platform development is highly diverse and selective. Due to this, there is no one-size-fits-all approach here.
As we have seen above, all three platforms are used by world-renowned organizations that invite a massive amount of data and transactions every second. Still, these platforms have been able to deliver the performance and utility expected from them.
Having said that, we have found Flutter mobile app development to get the highest regard and acceptance due to its ability to perform and provide consistency. As a beginner, Flutter seems the right option for you.
But if you prefer working with Java, then go for React Native and .NET or C# fans can start working with Xamarin. So, it all depends on your existing levels of understanding and ability to navigate through the developmental challenges.
Join 10,000 subscribers!
Join Our subscriber’s list and trends, especially on mobile apps development.I hereby agree to receive newsletters from Mobmaxime and acknowledge company's Privacy Policy.
