AngularJS vs. ReactJS: Which One to Choose in 2024?

Building mobile applications has become a strategy to survive rather than a medium to gain more audience. While the former is necessary for a business, any business cannot think of competing with others if they do not have an application.

As for why a business should invest in building an application, here are a few statistics to help you with the answer.
- People spend over 85% of their time using smartphones, and out of all five applications receive the majority of time and attention.
- It is also found that the average time a consumer spends on using applications is 4.2 hours. This has gone up by 30% from the previous year.
- More than a website, users prefer to check and buy products from their mobiles. And the frequency of the customers doing this is progressively increasing.
With all these considered, let’s get one thing out of the way.
EVERY BUSINESS NEEDS A MOBILE APPLICATION.
The next question is how to build it. Because how you create your mobile application matters too. And when you build it right, business will be smooth. It is with this purpose that we are here today to talk about two technologies that are meant to help you build a performant mobile application.
The following sections will be about AngularJS and ReactJS comparison. To choose between these two technologies, you need to understand how they will impact your business, performance, and ability to get in more customers.
Because in the end, it is about getting results. The points in discussion will revolve around the business, operational, and technical aspects of both platforms. This will prove beneficial if you want to pursue development on your own or hire the best AngularJS development company, or ReactJS for that matter.
Let’s get cracking then…
What is AngularJS and ReactJS?
Before we move forward, note that both the platforms are associated with JavaScript.
ReactJS: ReactJS is an open-source library of JavaScript, of course, built by Facebook, and it is used to build dynamic user interfaces of the mobile application. For the development part, it uses JavaScript and an extension of PHP, JSX. Along with Facebook, Instagram, Netflix, and Discovery are also using ReactJS for their application development.
The best argument in favor of ReactJS is its ability to render large datasets and provide an impressive application performance. As it is majorly used to build dynamic interfaces of web applications, ReactJS relies on the View component in the MVC architecture.
AngularJS: AngularJS is the product of Google, and it was launched in 2009, way before ReactJS; AngularJS is a bit different from ReactJS in the form that it is a great tool to build single-page applications. With its unique solutions package, Angular’s development expertise has helped the likes of Amazon, Snapchat, and Lyft to keep running their platforms with efficiency.
Besides JavaScript, AngularJS also uses HTML as a template language and for clear exposure to the applications component. AngularJS has features like dependency injection, routing, deep linking, which give the application the best form of application security.
Must Read: Top Mobile App Development Tools Before you Build your Next Application
Market Popularity and Developer Adoption of ReactJS and AngularJS
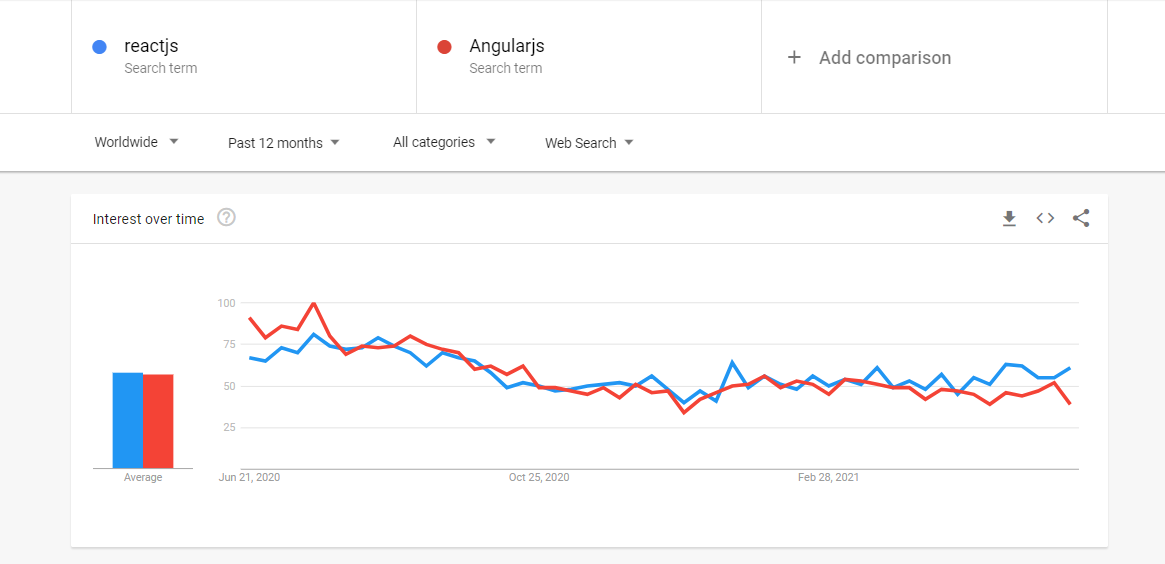
In this part of our AngularJS and ReactJS comparison, we will find out the popularity of both these technologies in the market as well as among the developers.

Source: Google Trends
This is the last year’s search trend of AngularJS and ReactJS worldwide, and it clearly shows that both technologies have had an equal response.
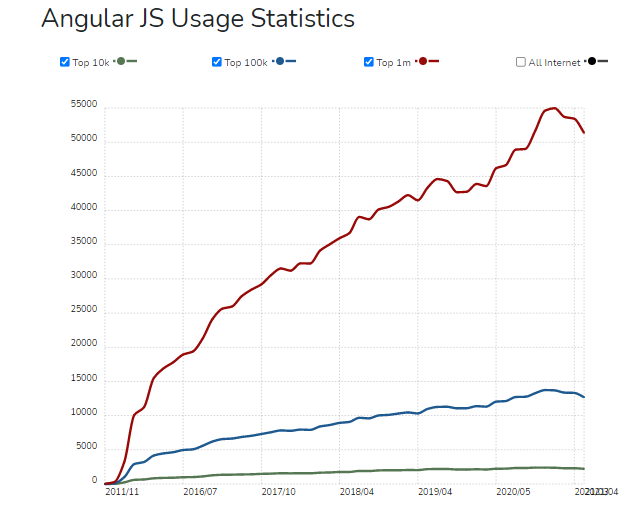
As for the other aspects of their usage, we will look at different sources to get a clear picture. At present, there are 1,217,721 web applications that are working and have been developed with the help of AngularJS. Out of these, 59,636 web applications are in the top 1 million. Also, the United States has the highest number of websites built with this technology.

Source: BuiltWith
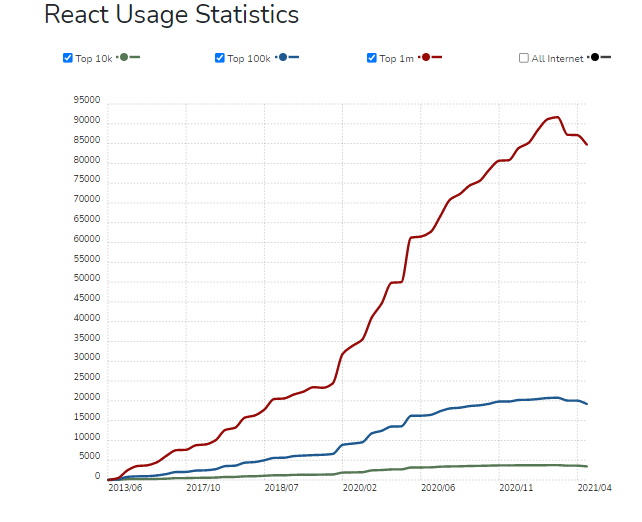
When it comes to ReactJS, more than 7 million websites are using this JavaScript library, with more than 100K platforms in the top 1 million.

Source: BuiltWith
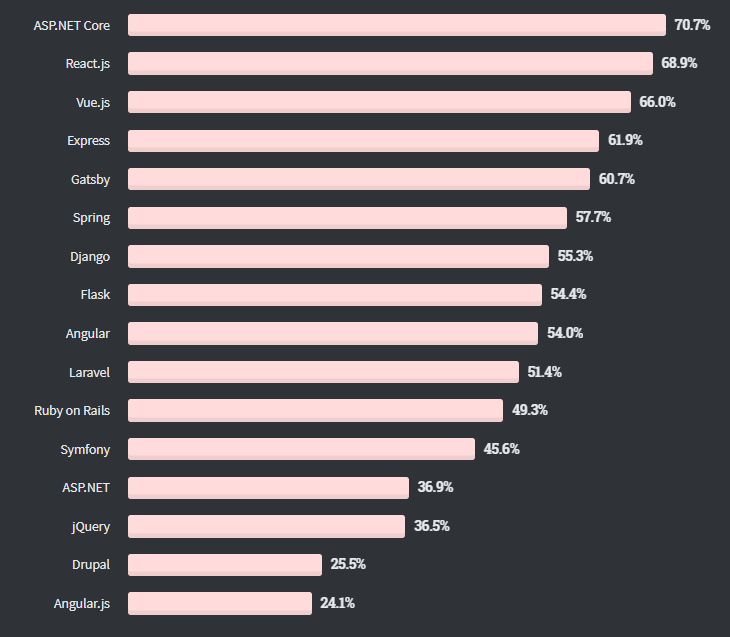
Another survey to consider for our analysis is the Stack Overflow. Every year Stack Overflow produces a survey in which the respondents are developers from all walks of life.
According to the Stack Overflow Survey of 2020, ReactJS is the second most loved web framework, with 68.9% of the developers wanting to work with this technology. However, the same response is not received by AngularJS as only 24.9% of the developers wish to work with this technology.

Source: Stack Overflow
However, when it comes to the “wish to work” with any of these technologies, 22.4% developers want to work with ReactJS, and 10.6% want to work with AngularJS.
What does it all mean?
In this segment of AngularJS and ReactJS comparison, it is clear that ReactJS has a larger market; more companies are using ReactJS, more developers love it, and more developers want to work with ReactJS.
Moving forward, we will talk about the advantages and disadvantages of using each of these technologies to get a better insight into their usability, learning curve, and ability to perform.
Advantages and Disadvantages of ReactJS
Advantages
-
Good for SEO
Almost every JavaScript framework has a favorable position towards the SEO aspects of the business. But, ReactJS holds a special place here as it runs on the server. This means that the Virtual DOM will return and render to the browser just as any other web page would do. This removes the need to implement special SEO tricks and tips to help the domain get better rankings organically.
-
Makes its Own Virtual DOM
All the parts of the digital solution are based on the Virtual DOM or Virtual Document Object Model. In addition to this, the same manages all the movements and sequences inside the DOM while updating the DOM Tree. As a result, you will get the ability to manage the entire client-side display with a versatile component.
-
JSX
JSX is a syntax that resembles HTML and compiles to JavaScript. To implement a function in JSX, the markup and codes are compiled in the same file. In this, as you type in the functions and variables for the application component, code completion assists you with the same. While we are at it, the same function on AngularJS has some limitations in terms of no code coloring, limited code completion, and failure in run-time.
-
Easy Syntax >>> Easy to Learn
In our AngularJS and ReactJS comparison, knowing the difficulty level of the framework is essential. With ReactJS, you will find that it is relatively easy to adopt and learn. This means that newbie developers looking to find a new technology to learn and improve their career prospects can start with ReactJS. ReactJS is easy to learn because it has a fair syntax, plus you get Virtual DOM and code completion advantages.
-
Codemod
Facebook offers Codemod, which is a tool or, we can say, a library of codebase refactors. Codemod automates the code scripting process while building an application, but you may need to keep a watch over things. So, with some human intervention, Codemod can turn out to be a gamechanger for the development process in ReactJS.
-
Working Interoperably with Server-Side Rendering
This is one of the most important aspects of ReactJS and something that you should know, especially when you want to hire ReactJS developers. As per the standard, ReactJS is a client-side web application development framework.
But it can be used to render server-side components, enhancing the speed of the initial page load. This happens by allowing pre-rendering of the initial state of components built with React on the server. So, we can also use the VirtualDOM system to render changes in the view of MVC.
Disadvantages
-
ReactJS is Not Opinionated
Building an application is not only about coding and then expecting it to run. But there are a lot of prerequisites that you need to cover. Since ReactJS is not an opinionated framework.
Not being so means you might have to do the heavy lifting when it comes to deciding which is the best course of action to develop; the developers will have to decide that.
-
Quick Refreshing is Not Optimal
ReactJs advances too quickly and effectively that it becomes challenging to create legitimate documentation and make a note of all the innovations. So, this leaves the developers and engineers to create all the guidelines individually.
-
Mixing HTML and JS is not good
As we know that with ReactJS, you can use HTML for syntax. According to some developers, this is not a good thing because we are mixing logic with the presentation. However, the right approach is to keep the logic away from templates.
Advantages and Disadvantages of AngularJS
Advantages
-
Best in Class Security
The security aspect of AngularJS is going to be a decisive factor while discussing the use cases of both technologies. For now, let’s focus on why AngularJS is a highly secure technology to work with. This is because AngularJS uses web services or RESTful API to make contact between the HTTPS interface and the servers. This arrangement is one of the best in protecting the web application against any sort of malware attacks.
-
Two-Way Binding
Two-Way binding is more of a feature in AngularJS. As per these features, you can listen to events and updates simultaneously. This makes it possible for the parent and child components in the application to share data. Due to two-way binding, the data is saved on the server with nothing but a few codes. Also, with two-way binding, the ng-model and ng-class directives can perform several functions in jQuery.
-
Testing is Easy with Dependency Injection
Testing any digital solution is vital to ensure that it performs as intended. For this part, AngularJS makes testing easier, faster, and more efficient with Dependency Injection. With this component, it becomes easier to test every component individually.
-
AngularJS Adapts Easily
With AngularJS taking the lead as your web development framework, you will find that it is more adaptable to the advancements in this field. Also, these advancements are channelized in an individual capacity. So, even though the innovations are isolated from the entire application, it can still deal with informational changes on an individual level.
-
Helps with Decision Making
This is an important link in AngularJS and ReactJS comparison. As we have read, with ReactJS, you have to make the majority of the development decisions and cannot depend on the framework to do it for you. However, in AngularJS, you will receive significantly more opinions and functionality recommendations. This makes you proficient in making out of box decisions, which is good for developing an application.
Disadvantages
-
It’s a Long Learning Curve
Developing an application with AngularJS may be easy and fast, but learning AngularJS is not an easy task. With different components, injectables, modules, pipes, and whatnot, you will have to learn a lot of new stuff to get things done. Not to mention that there are advancements in these aspects, which makes keeping up with everything even more difficult.
-
Cumbersome Reverse Migration
While migrating from Angular to AngularJS is recommended, the reverse is not easy and nor is it recommended. However, if need be, you will find yourself troubled with a lot of stuff to make it happen. There is a big load of documentation associated with this process.
-
AngularJS is not SEO-Friendly
The right word would be poor. Yes, AngularJS has the dullest response to the SEO aspects, and this makes working with AngularJS and expecting it to perform well in SEO a distant dream.
A Head to Head Between AngularJS and ReactJS Comparison
Now that we know the major advantages and disadvantages of ReactJS and AngularJS understanding the next topic will become easier. To completely know which web application development you must use, a comparison between ReactJS and AngularJS is essential.
| Area of Concern | ReactJS | AngularJS |
| Data Binding | ReactJS has Unidirectional data binding.
Unidirectional or one-way data binding makes React better at performance. It also helps make debugging the application faster and streamlined. In unidirectional data binding, you are inserting the child components within the high-order parent components. |
AngularJS has bidirectional data binding.
The two-way data binding in AngularJS ensures synchronization between the model and the view. This means that whenever there are changes in either of the constituents, the same is reflected in the other. Two-way data binding helps update the events and values between the parent and child components simultaneously. |
|
Which is Better? With two-way data binding, you can expect to do more work as all the child elements must be checked and updated if required. One-way data bringing removes this process. |
||
| DOM | Virtual DOM
With Virtual DOM, the representation of the user interface is memorized and synchronized with the real DOM. The benefit is that we get to know what has changed, and the same changes then can be applied to the Real DOM. |
HTML DOM
AngularJS uses directives to bind the application-based data to different HTML DOM elements. In other words, it acts as an API for JavaScript in AngularJS. Whenever and wherever a web page loads, the browser is able to create a DOM model of the same. |
|
Which is better? There is no major difference between both. Rather the Virtual DOM is an abstraction of HTML DOM. The abstraction property makes the Virtual DOM faster, detached, and lightweight. |
||
| Application Size and Performance | In ReactJS, the data handling is efficient, which makes the UI updating sequences faster and better.
In addition to this, ReactJS also removes all or any performance-centric issues associated with UI-rendering. |
With AngularJS, the application size is bigger, and performance is slower. This is because the developers have to work with a complex and dynamic set of components to get the desired result. |
|
Why Does it Matter? Performance and application size matters because they have a big impact on customer experience. A bad customer experience is not good for your application and the business. However, when it comes to developing big and enterprise applications, we need a robust framework, which is provided by AngularJS. |
||
Conclusion | Which One is Better?
Well, even after going through every possible aspect in our AngularJS and ReactJS comparison, it is clear that we cannot announce a clear winner here. The reason being, using both of these technologies is dependent on the use case.
So for small businesses who need a faster, lightweight, and ready-to-go application, ReactJS is a better choice. But for enterprise-scale applications that require the highest form of security and robust performance, AngularJS is right.
In addition to this, less experienced developers will find it easy to work with ReactJS, and on the other hand, the more experienced ones will like working with AngularJS. Simply because AngularJS gives them a better hand at making the changes and using different constituents like modules or injections to ensure that they develop the best application for the purpose.
We are dealing with two different platforms here. Although they have a common coding structure and language, the areas where you can use them are different, which should be respected.
Join 10,000 subscribers!
Join Our subscriber’s list and trends, especially on mobile apps development.I hereby agree to receive newsletters from Mobmaxime and acknowledge company's Privacy Policy.

