How to Implement Firebase A/B Testing with Remote Config in a Flutter Project

Using A/B Testing and Firebase remote config both are powerful tool to enhance user data and user experience and also we can handle it based on parameters and their values and also we can optimize and enhance app performance.
What is A/B Testing and remote config:
- In A/B Testing you can deliver different configurations of your app to users and measure the impact of those changes. Remote config is cloud service which give you without app update or download user can change the behavior and appearance
- Using remote config, we can set parameters in the firebase console and change their values instantly based on requirements.
What is A/B Testing:
- Using A/B Testing Compared to different versions and with features in our app users like more.
How it is works:
- Divide our user base into groups and expose them to different variants then analyze the results to make informed decisions.
Why do A/B Testing and Remote config combine?:
- Using A/B Testing and remote config we can test specific app configuration and parameters on a subset of users before rolling out changes to your entire user base.
How to Setup A/B Testing with Remote config:
Step1:
- Setup your firebase project here
- Add your app in firebase like iOS, Android and web
Step2:
- In flutter project run below command to configure your project with firebase
- Go to project folder and enter this command Flutterfire configure

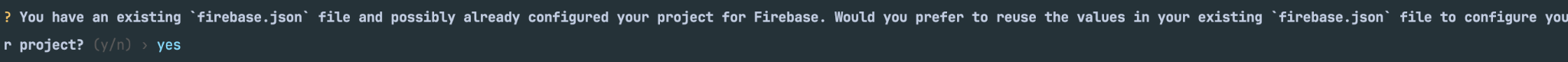
- If you already added firebase.json file then ask you reuse value or use new then press Y or N based on your requirement

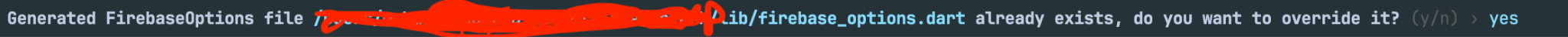
- After that asking you override this press Y command for override, And getting your login firebase account all project list based on your current project bundle identifier.
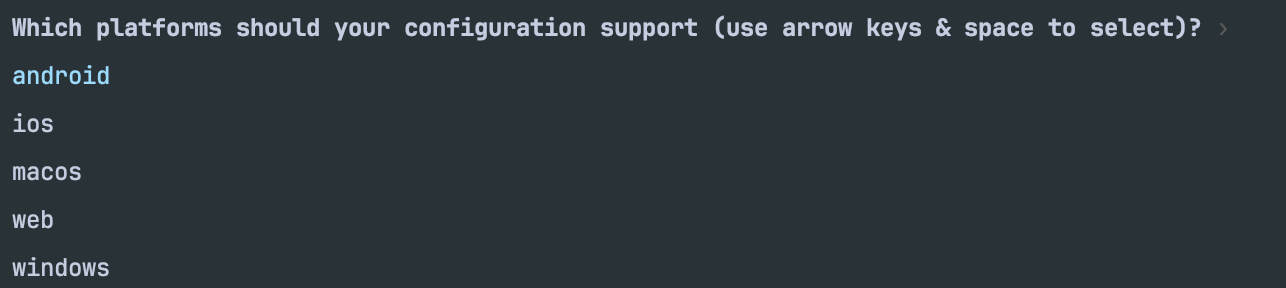
- Select your project name, then select your environment like iOS, Android and Web which you want to configure.

- Using space you can select environment and after selecting all your environment press enter, Then registered all your app in your flutter project
Which packages you need to install for A/B testing and remote config:
- For flutter project you need to add below package for A/B testing and remote config.
- firebase_core
- Firebase_remote_config
Where do I need to add these packages?:
In your pubspec.yaml file, add:
dependencies:
firebase_core: latest_version
firebase_remote_config: latest_version
Firebase Intialize:
In your main method add await Firebase.initializeApp(); code
Firebase remote config configure:
In Initialize method configure below code
await _remoteConfig.setConfigSettings(
RemoteConfigSettings(
fetchTimeout: const Duration(seconds: 10),
minimumFetchInterval: const Duration(hours: 1),
),
);
await _remoteConfig.setDefaults(
{
‘your_message’: ‘Your message’,
‘message_enabled’: false,
}
);
try {
await _remoteConfig.fetchAndActivate();
} catch (e){
print(‘RemoteConfig fetch failed: $e’);
}
How to get remote config data?:
In your app write below code to get remote config data
_remoteConfig.getString(‘your_message’);
_remoteConfig.getBool(‘message_enabled’);
How to set parameters in your firebase console?:
Requirements:
-
- You app must already have firebase and remote config integrated
- Enable Google analytics for your firebase project because it is required for A/B testing.
Setup Remote config parameters:
-
- Go to firebase console
- In left menu open Run menu
- Select remote config
- Click on add parameter button
- Enter parameter name and default value and press save button
Create an A/B Testing:
-
- In the Firebase Console, go to A/B Testing (under Run).
- Click Create Experiment.
- Choose Remote Config as the experiment type.
- Set a name for the experiment.
- Select the Remote Config parameter you created
Configure Variants:
-
- Control Group (Variant A):
- Leave the value as the default false.
- Variant B:
- Add a new variant and set the value of ‘message_enabled’ to true.
- Traffic Allocation:
- Set the traffic split to 50% for the control group (false) and 50% for the variant (true).
- Control Group (Variant A):
Set Experiment Goals:
-
- Define a primary metric, such as user engagement, retention, or any custom event you are tracking in Google Analytics.
- You can also add secondary metrics to gather more insights.
Start the Experiment:
-
- Click Start Experiment.
- Firebase will now start delivering the values based on the defined variants to your users (50% will get true and 50% will get false).
Now, Finally setup A/B Testing and remote config in your project. Run your flutter project check 50% of user get remote config value getting true and 50% of user get remote config value as false because we are set traffic allocation as 50-50 percentage that’s why.
Join 10,000 subscribers!
Join Our subscriber’s list and trends, especially on mobile apps development.I hereby agree to receive newsletters from Mobmaxime and acknowledge company's Privacy Policy.
