Steps for creating React-Native Custom library with TurboModule

Custom library used for sharing and reuse the code across the different projects and its modules. Creating a custom library in react-native using TurboModule is one of the most efficient and trending ways to share the logic, methods and UI components. This article will guide you through the step by step process of creating React-native custom component library using create-react-native-library command, which is responsible for creating the react-native library on the fly by selecting required compability options. We will go through the TurboModule option as it contains c++ and header files which will be auto generated and easy and faster to compile.
Must Read: How to upgrade React Native to the latest version
Library name: react-native-modifier
Implementation: https://github.com/sharmahdk13s/react-native-apple-signin-modifier
- First command we have to use for create library on the path or location which you choose on your system:
npx create-react-native-library {library-name}For example: npx create-react-native-library react-native-modifier

- Go to the created library path by cd react-native-modifier command and Run yarn install or yarn
- After yarn example android or yarn example ios for setting up workspace and run the sample demo project.
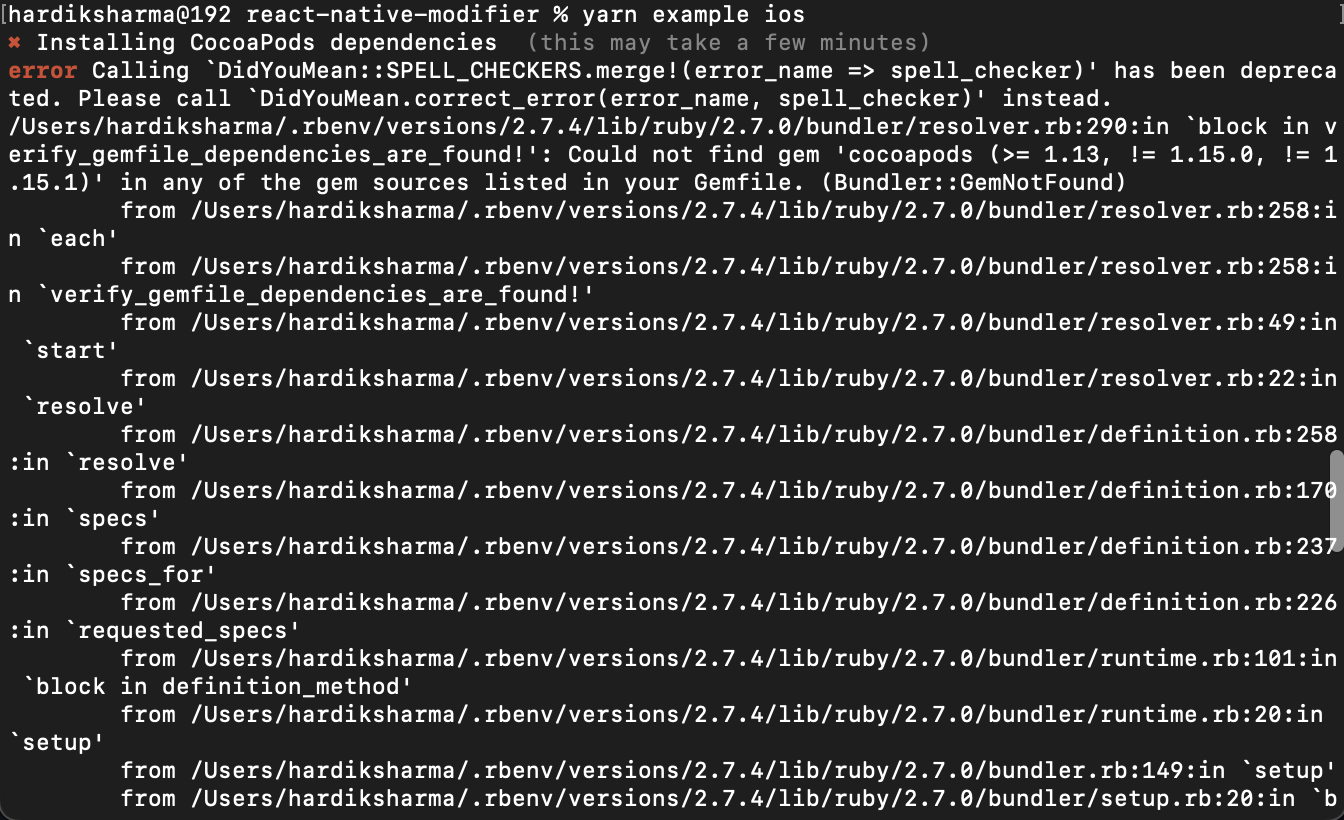
- If you face this error while running an iOS sample?

- Then simply go to the example ios folder and run bundle install
- If that’s done then go to the root root folder again by fire . && cd .. command.
- After that yarn example ios command will run the sample and it will work.
- Now Let’s modify the methods at native side and see the changes reflected at React-native side.
For iOS:
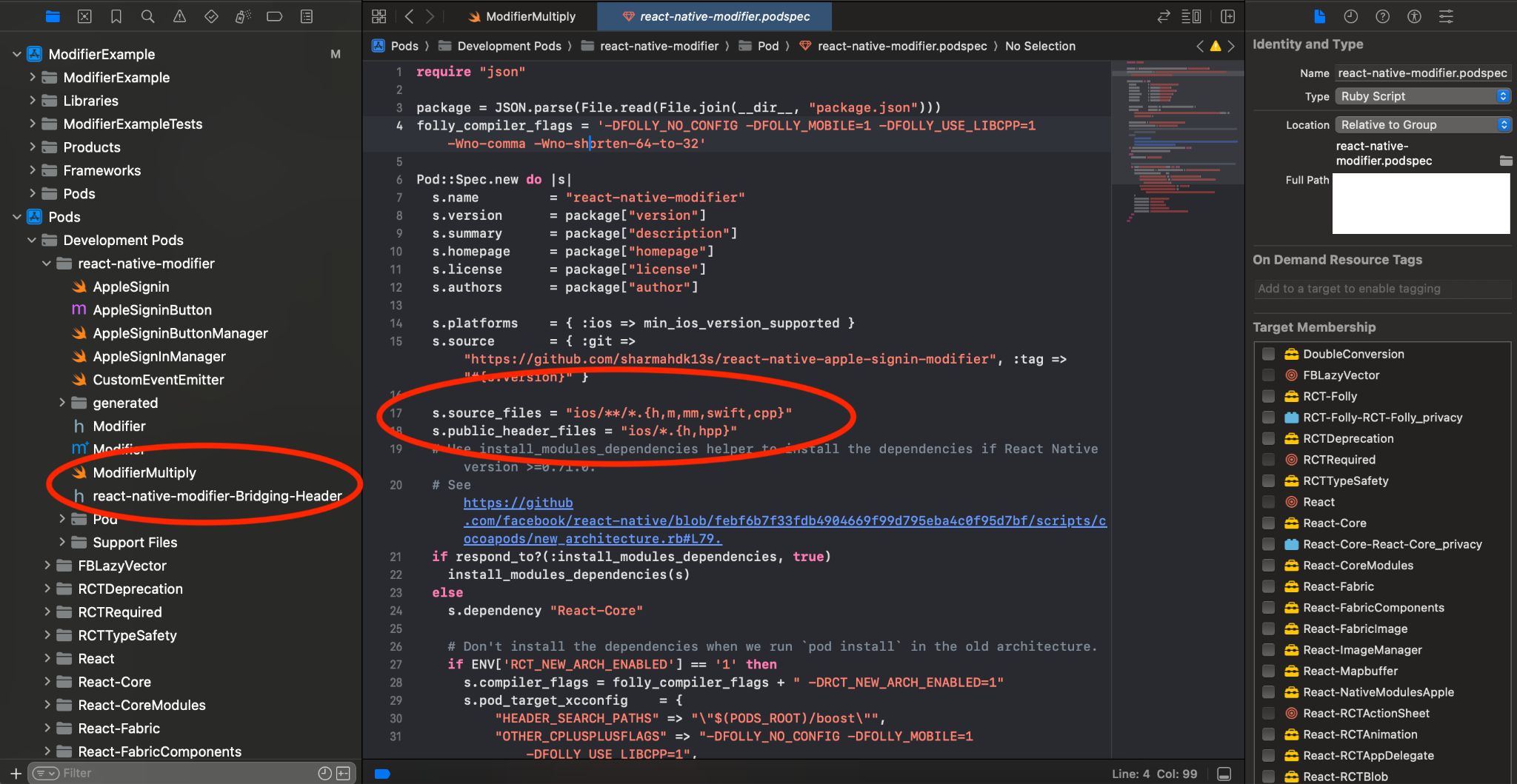
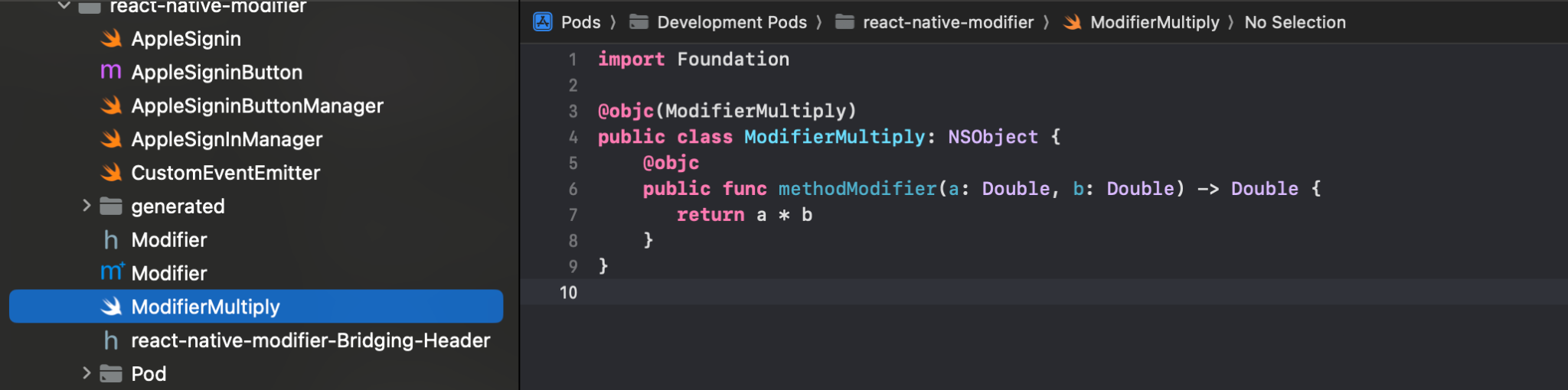
- Create a ModifierMultiply.swift file with create bridging-header and add swift sources in react-native-modifier.podspec file as below.

- After doing this Xcode will generate one Swift header file which contains definitions of swift file methods which will be declarative of @objc.
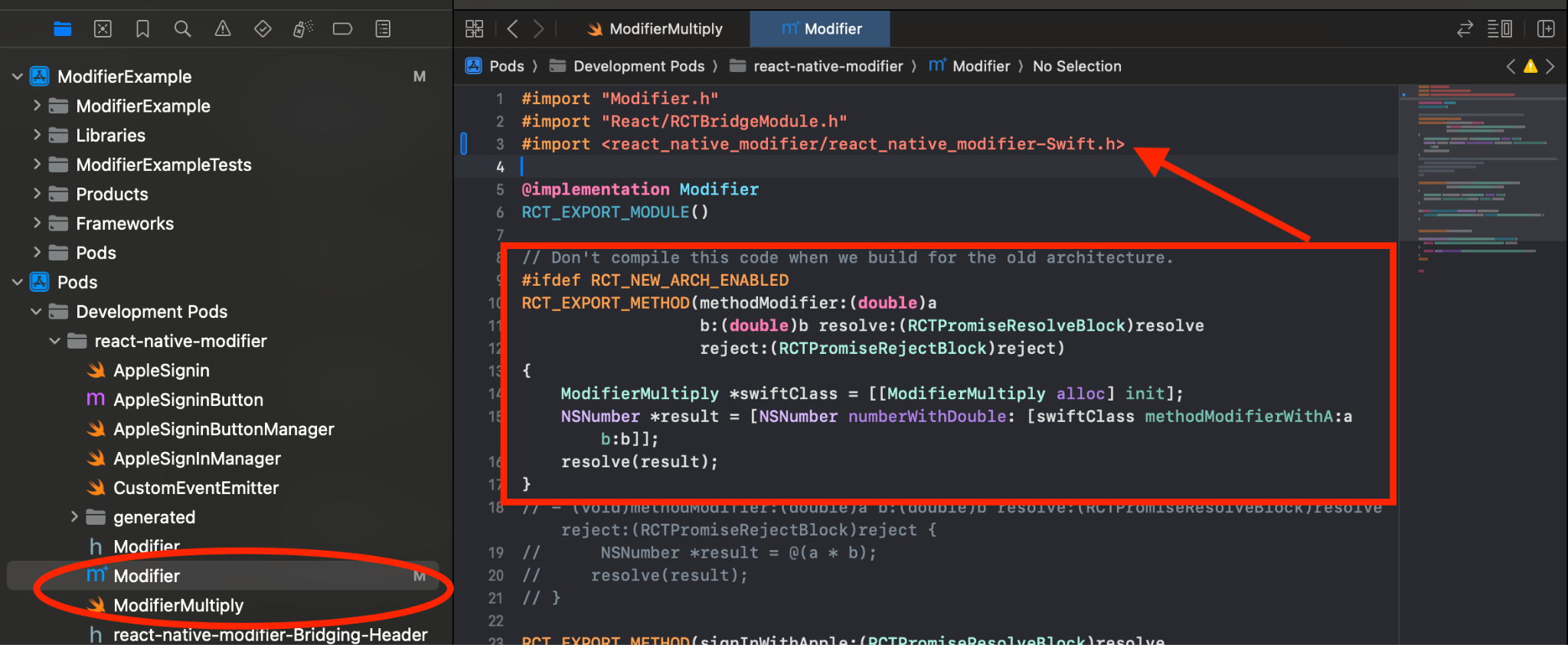
- Swift header file we can use for import at objective-C header .h or .m or .mm file for swift methods access by importing it at the top.
For example:#import <react_native_modifier/react_native_modifier-Swift.h>, Here react-native-modifier is the module or library name, where hyphen (–) will be replaced with underScore (_) within the name. So Swift header file name will change as, {module_name}-Swift.h
- In the case of frameworks we have to import with angular brackets <…> as we see in the previous note. But in case of Static framework or file we can directly import swift header file like this, #import “react_native_modifier-Swift.h”
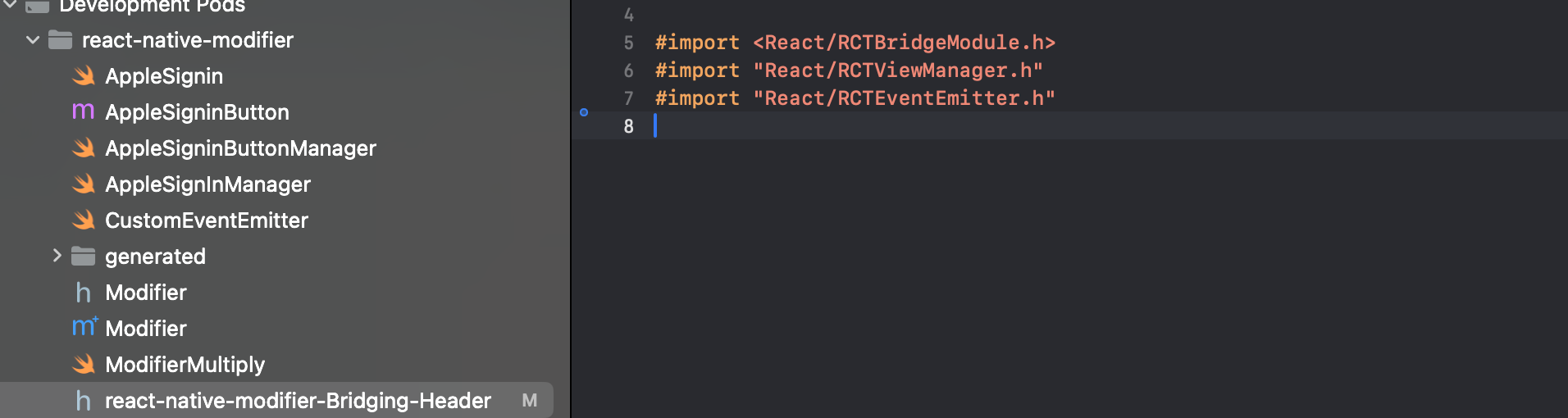
- In the bridging-header file, add following imports for getting react-native bridge references at the Swift file.
#import <React/RCTBridgeModule.h>#import “React/RCTViewManager.h”#import “React/RCTEventEmitter.h”

- Now we can modify the ModifierMultiply.swift file and link it with objective-C implementation file which have extension of .mm
- Here we have to make sure to add @objc declarative which will add linking entry with Swift header file for getting the reference at objective-C header .h file or .m implementation file.
import Foundation@objc(ModifierMultiply)public class ModifierMultiply: NSObject {@objc
public func methodModifier(a: Double, b: Double) -> Double {
return a * b
}
}

- Now if you are trying to access the .swift file method in the .m or .mm file of objective-C then you can. We can make that method as RCT_EXPORT_METHOD in order to access it at React-native side.

For Android:
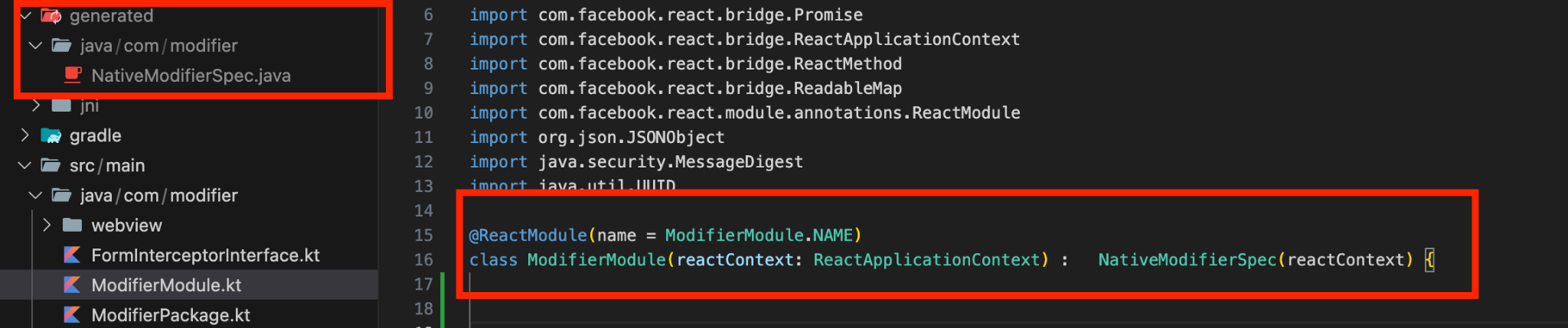
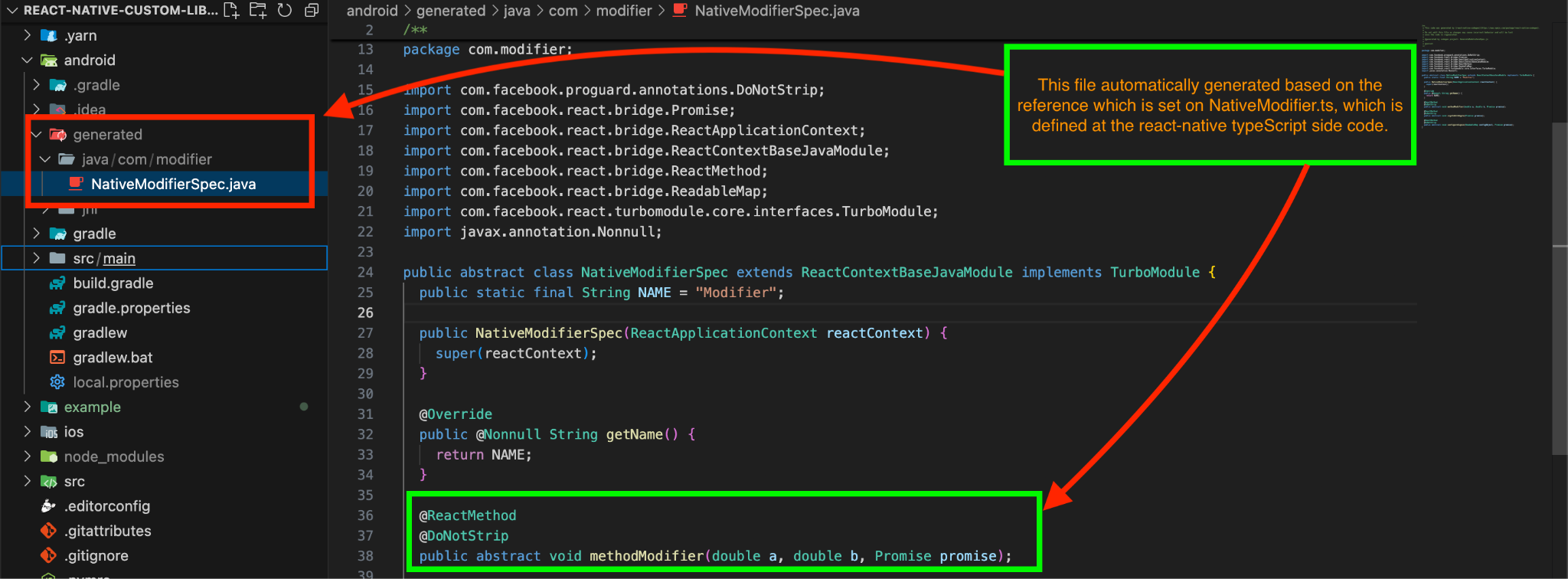
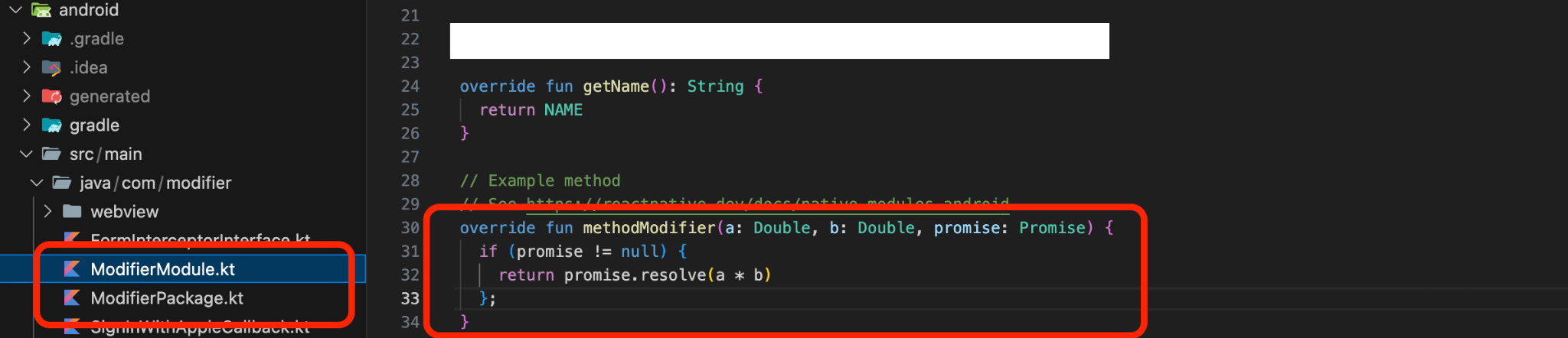
- In android we need to extend Native class to the spec file which was automatically generated when gradle building starts.
- Spec file will generate automatically with @ReactMethod based on react-native library level typeScript file which contains the TurboModule Spec with defined method.


- We can write the following method in Kotlin and use it at react-native side.
override fun methodModifier(a: Double, b: Double, promise: Promise) {if (promise != null) {return promise.resolve(a * b)};

For React-Native library:
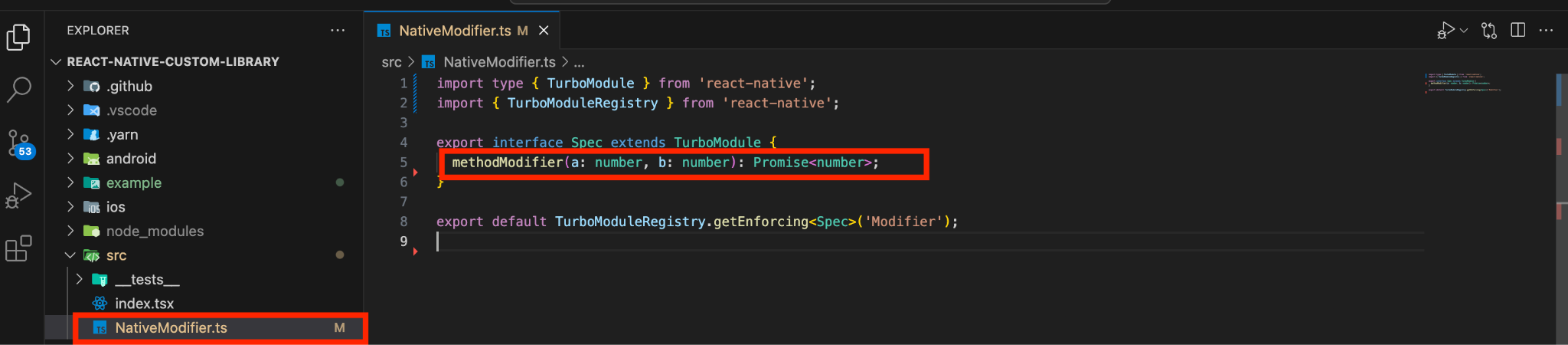
- Now add native method bridge entry at react-native library bridging file which extends TurboModule. As per the following.

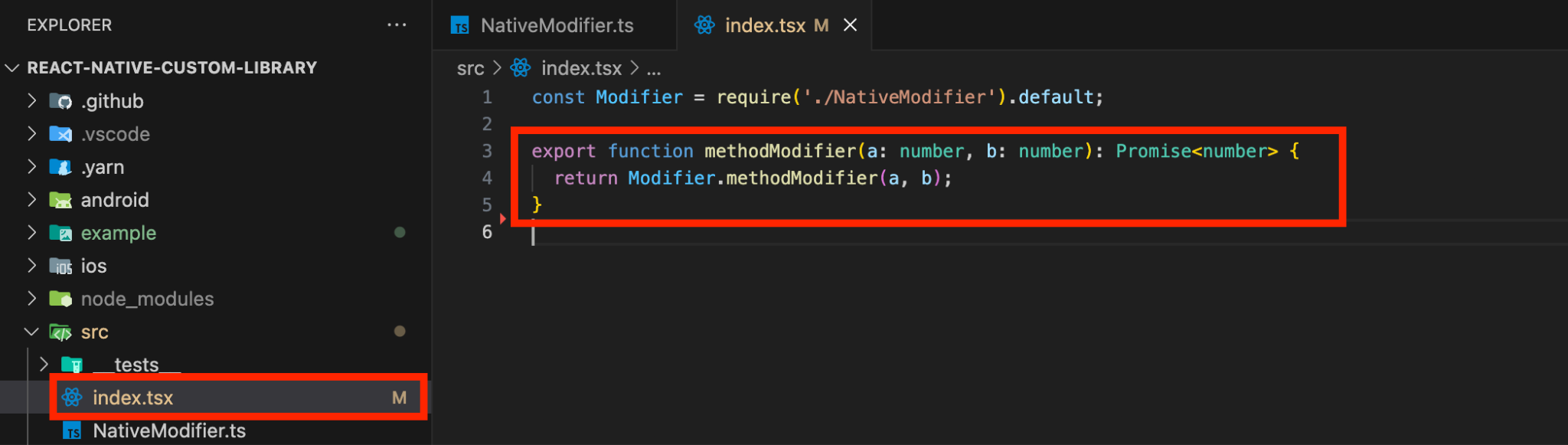
- After that export that TurboModule native bridge method at index.js file of custom library. As per the following.

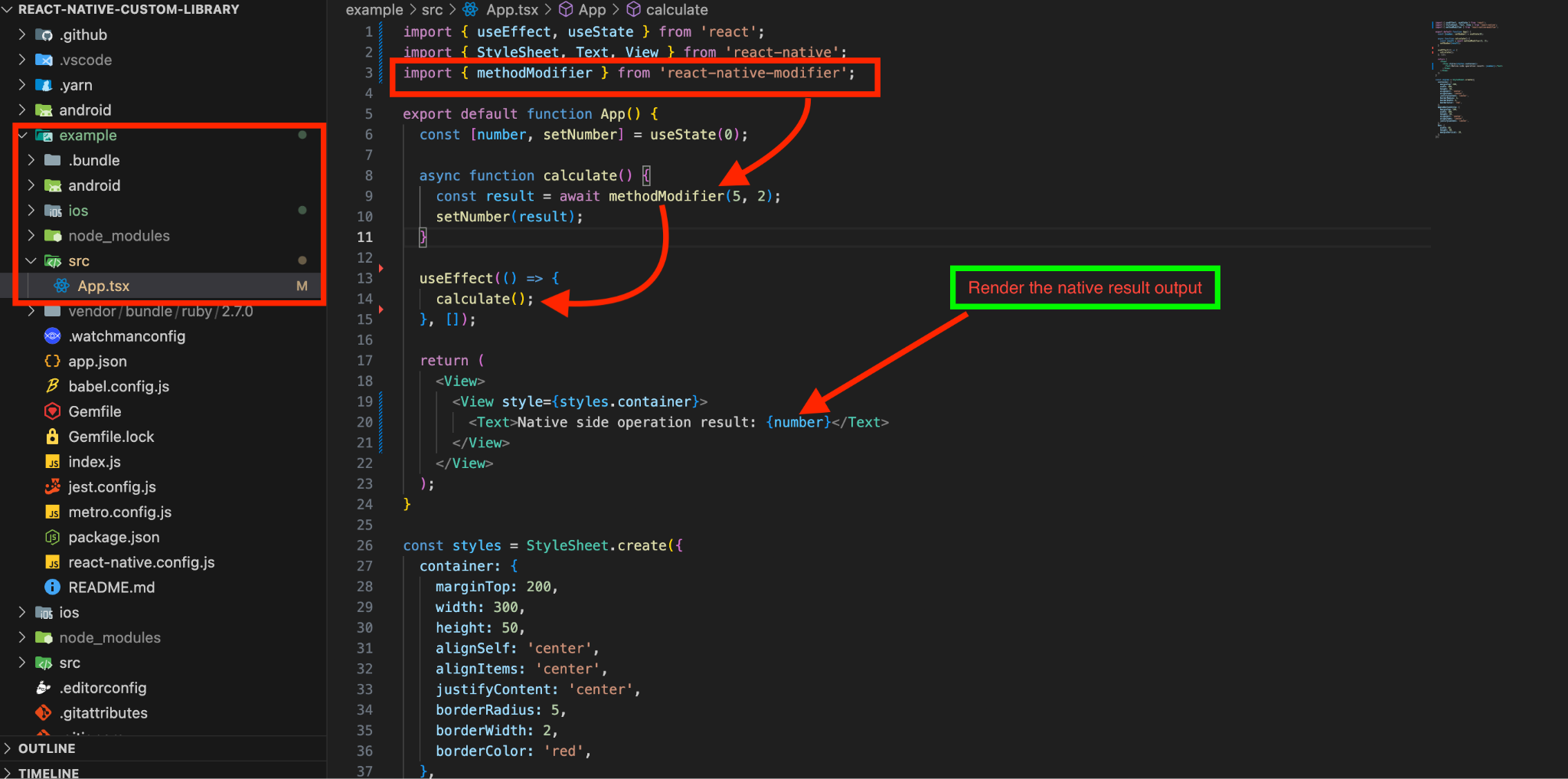
- That’s it. Now we can use that method at our required react-native project file by importing it from the created custom library, as per following.
import { methodModifier } from ‘react-native-modifier’;const result = await methodModifier(5,2);

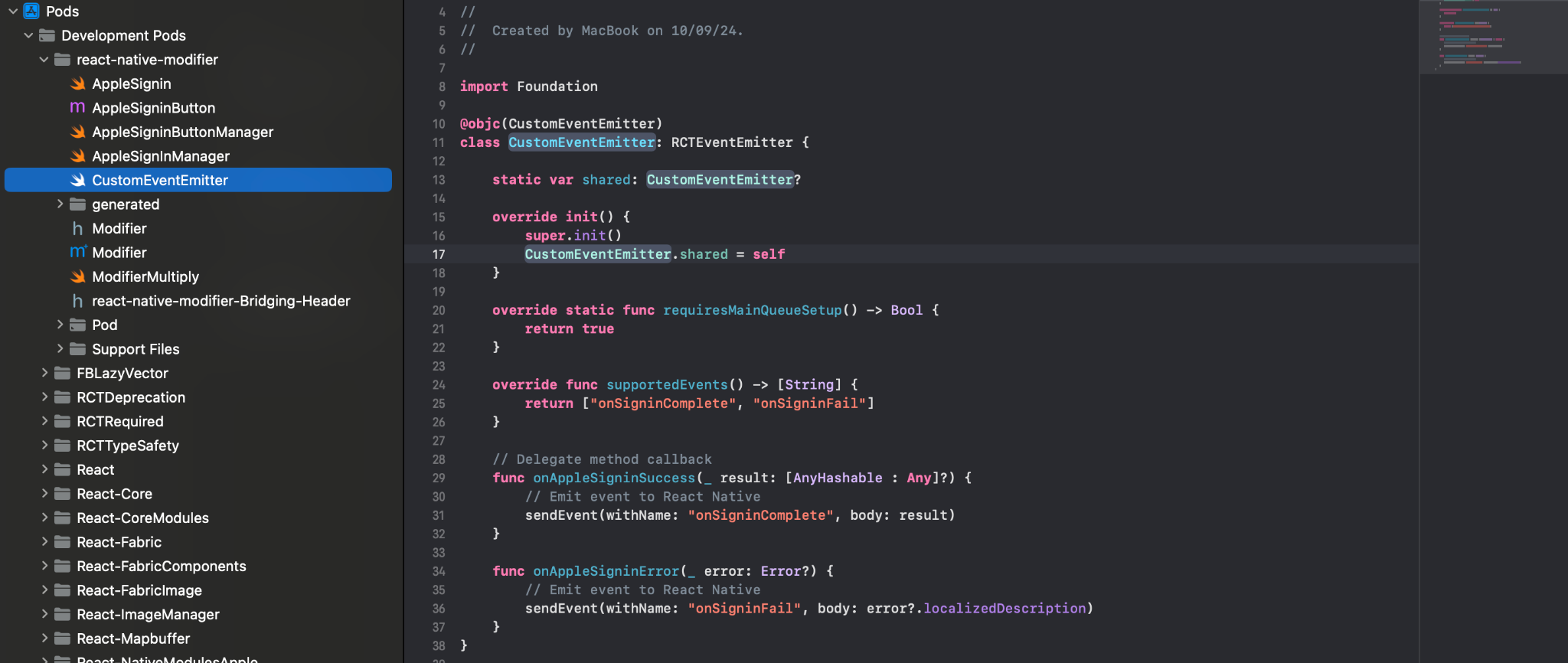
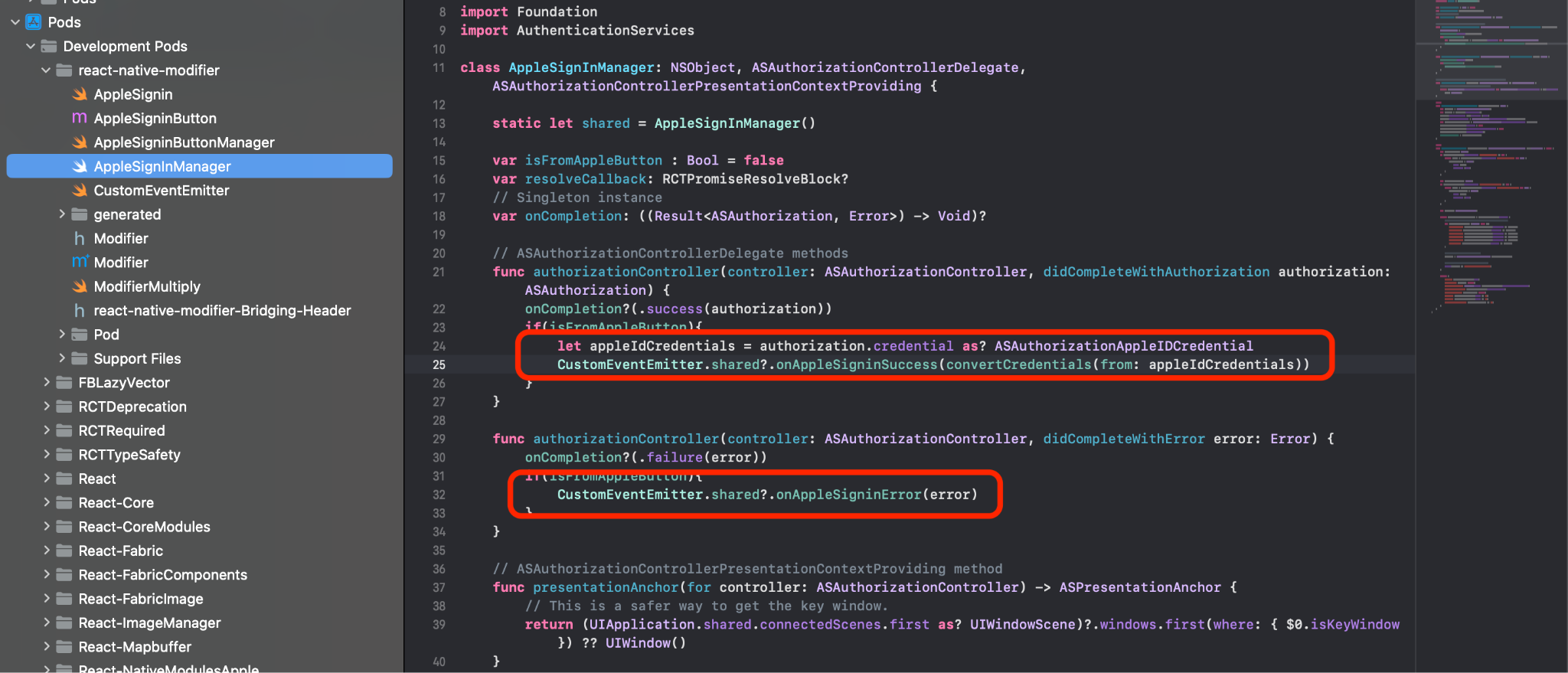
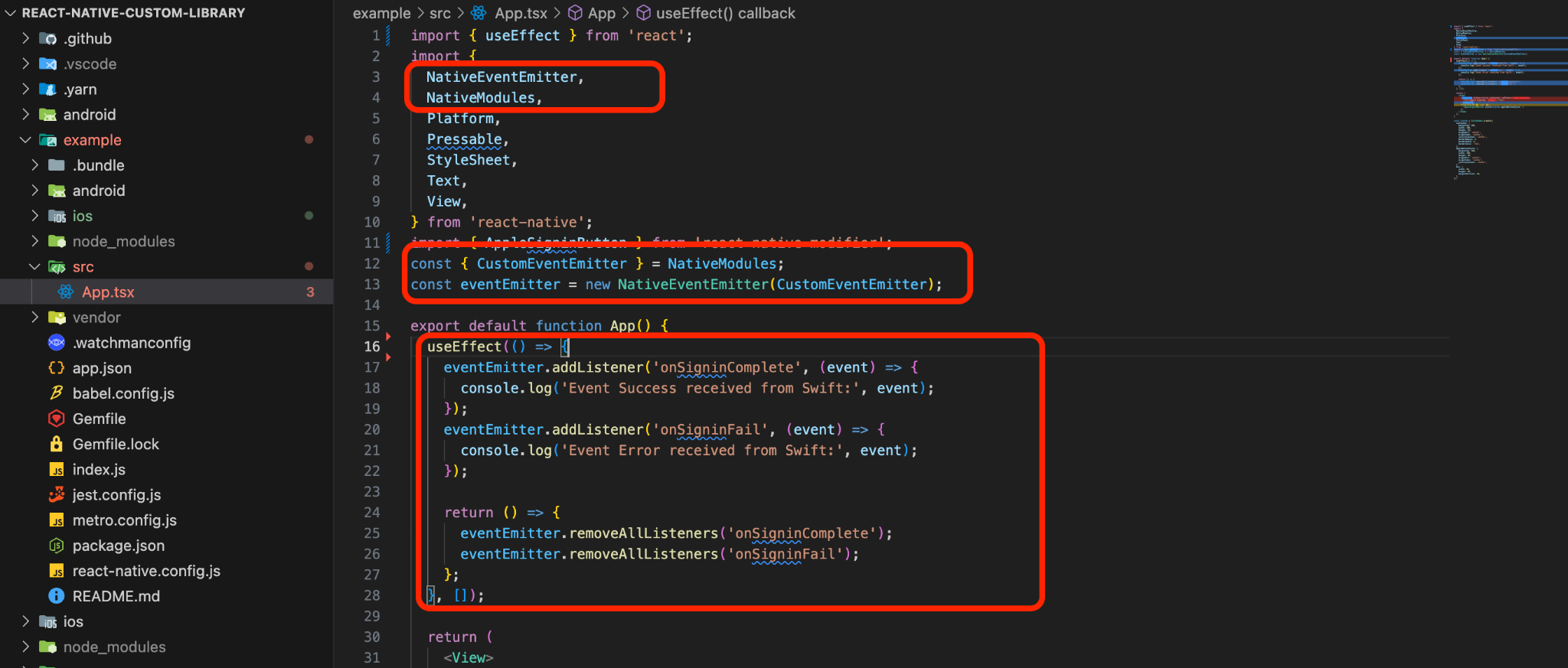
- Advance note: If we want to use delegate method native side output then we can use NativeEventEmitter(CustomEventEmitter) which can be created at native side using RCTEventEmitter class. Custom native event listeners should be created at native side and can emit at react-native side. Event will be internally emitted at native codebase side.



Conclusion:
Creating React-native library with TurboModule generates a one-time bridgeless connection between Native code and React-native code. It is faster compared to other provided options in order to compile NativeModules. Above article is just the discovery about how we are changing the Native code and it reflects at React-Native code. Same way we can create our own React-native library using connection spec to the Native library code. This will require only JavaScript code changes only and get output at two platforms that is Android and iOS. Developing a custom React-native component library that enhances any React-native project.
Join 10,000 subscribers!
Join Our subscriber’s list and trends, especially on mobile apps development. [mc4wp_form id=6800]I hereby agree to receive newsletters from Mobmaxime and acknowledge company's Privacy Policy.
